Phoros
A token-gated tool for web3 communities, enhancing engagement, and unifying web3 and web2 analytics
A token-gated tool for web3 communities, enhancing engagement, and unifying web3 and web2 analytics



About
This project was conceived during the King of Devs 3.0 Hackathon organized by Think&Dev in Buenos Aires, Argentina. It began with a series of online workshops in the weeks leading up to the event, followed by two intense days of in-person collaboration.
Our goal was to develop a cutting-edge Proof of Concept that empowers web communities to foster meaningful interactions and bridging the gap for marketers by consolidating web3 analytics and web2 social media analytics into a single, streamlined platform
My Rol
Product Designer
Services
Product Strategy
Product Design
About
This project was conceived during the King of Devs 3.0 Hackathon organized by Think&Dev in Buenos Aires, Argentina. It began with a series of online workshops in the weeks leading up to the event, followed by two intense days of in-person collaboration.
Our goal was to develop a cutting-edge Proof of Concept that empowers web communities to foster meaningful interactions and bridging the gap for marketers by consolidating web3 analytics and web2 social media analytics into a single, streamlined platform
My Rol
Product Designer
Services
Product Strategy
Product Design


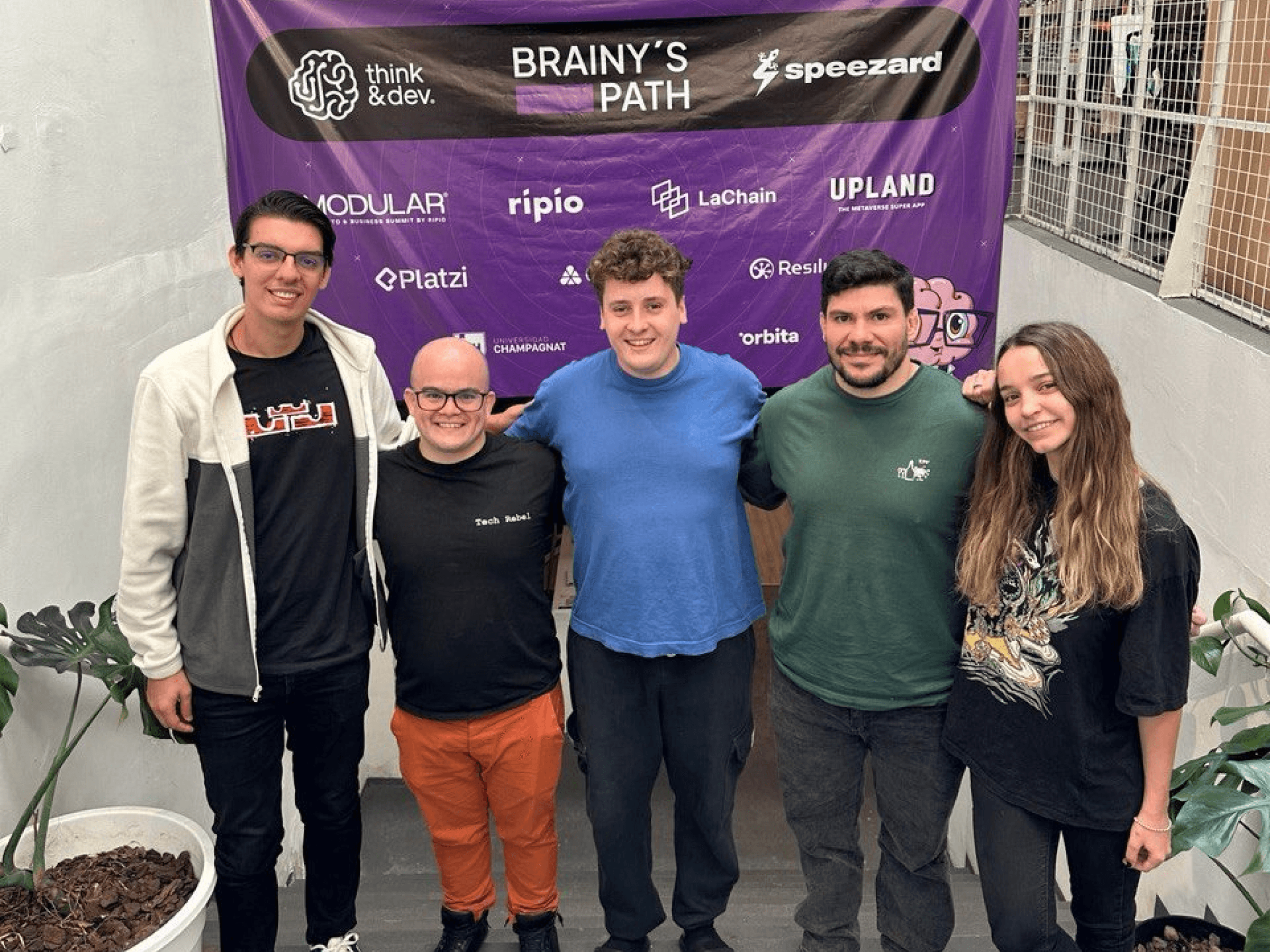
Photo of our team minutes before finding out that we would be winners of the hackathon
Meet our talented team, composed of a Product Manager, Front End Developer, Backend/Smart Contract Developer, myself as the Product Designer, and a Growth-focused team member

Photo of our team minutes before finding out that we would be winners of the hackathon
Meet our talented team, composed of a Product Manager, Front End Developer, Backend/Smart Contract Developer, myself as the Product Designer, and a Growth-focused team member
Project Scope
Definition
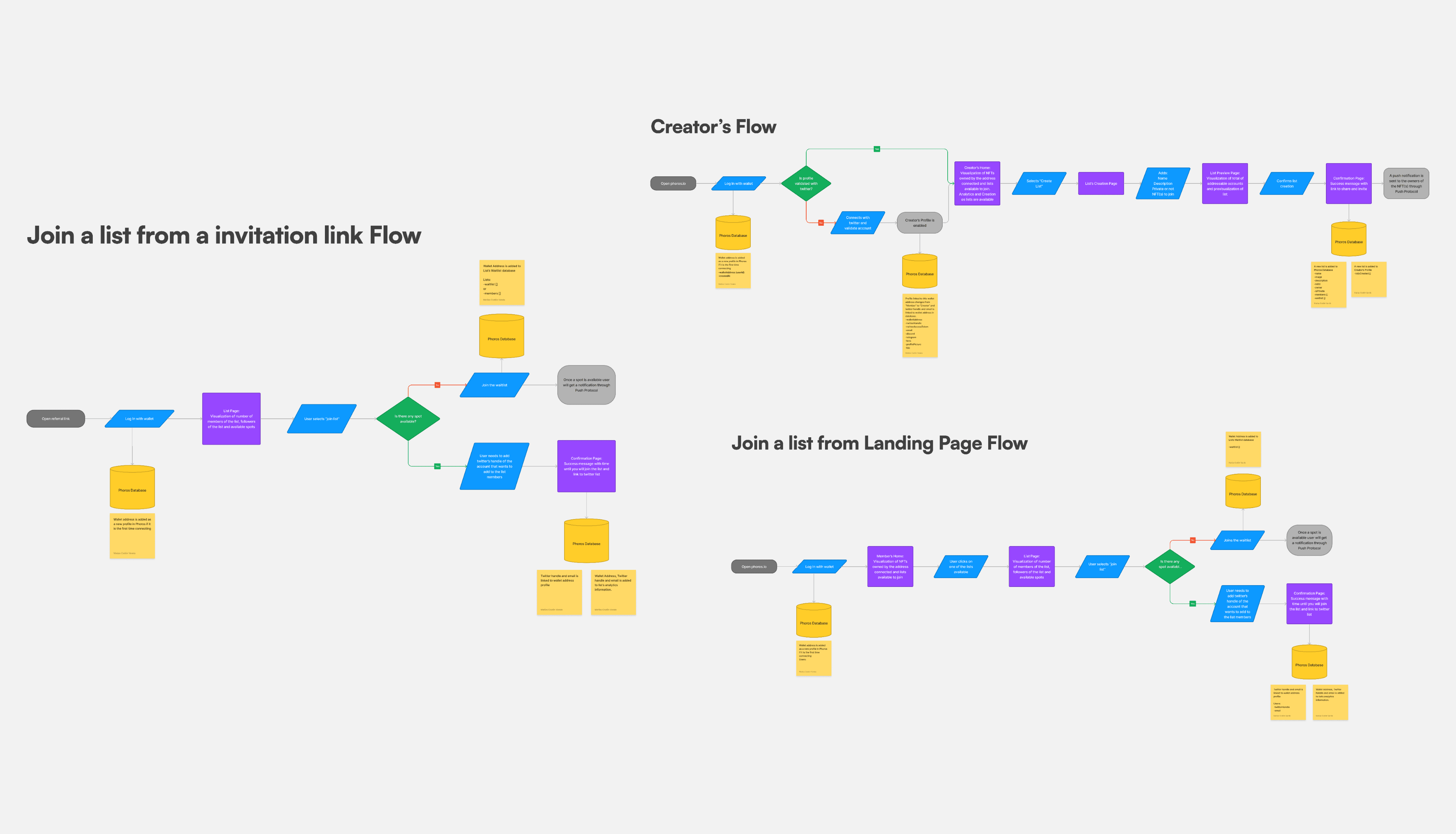
Userflows
Visual Design
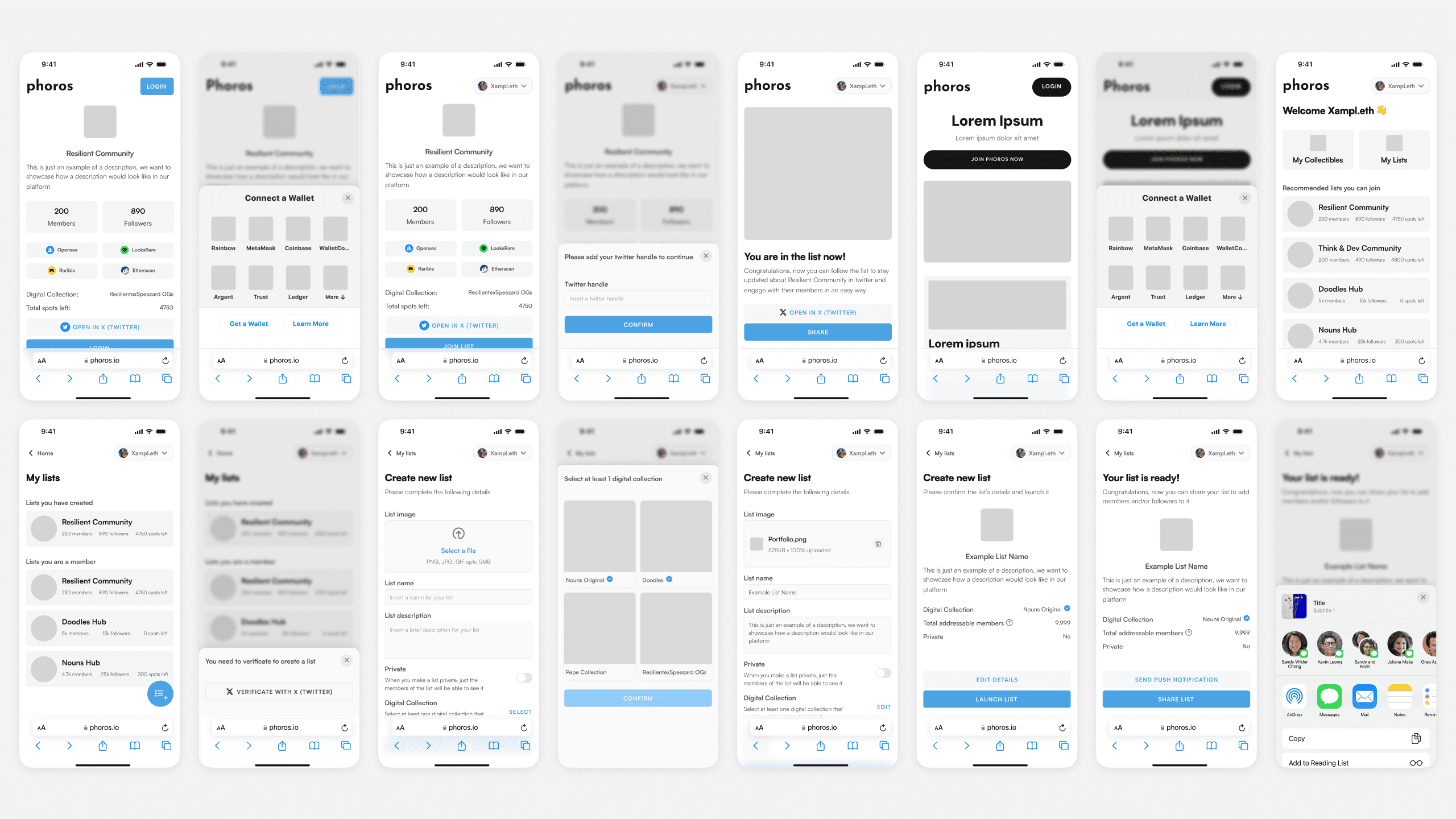
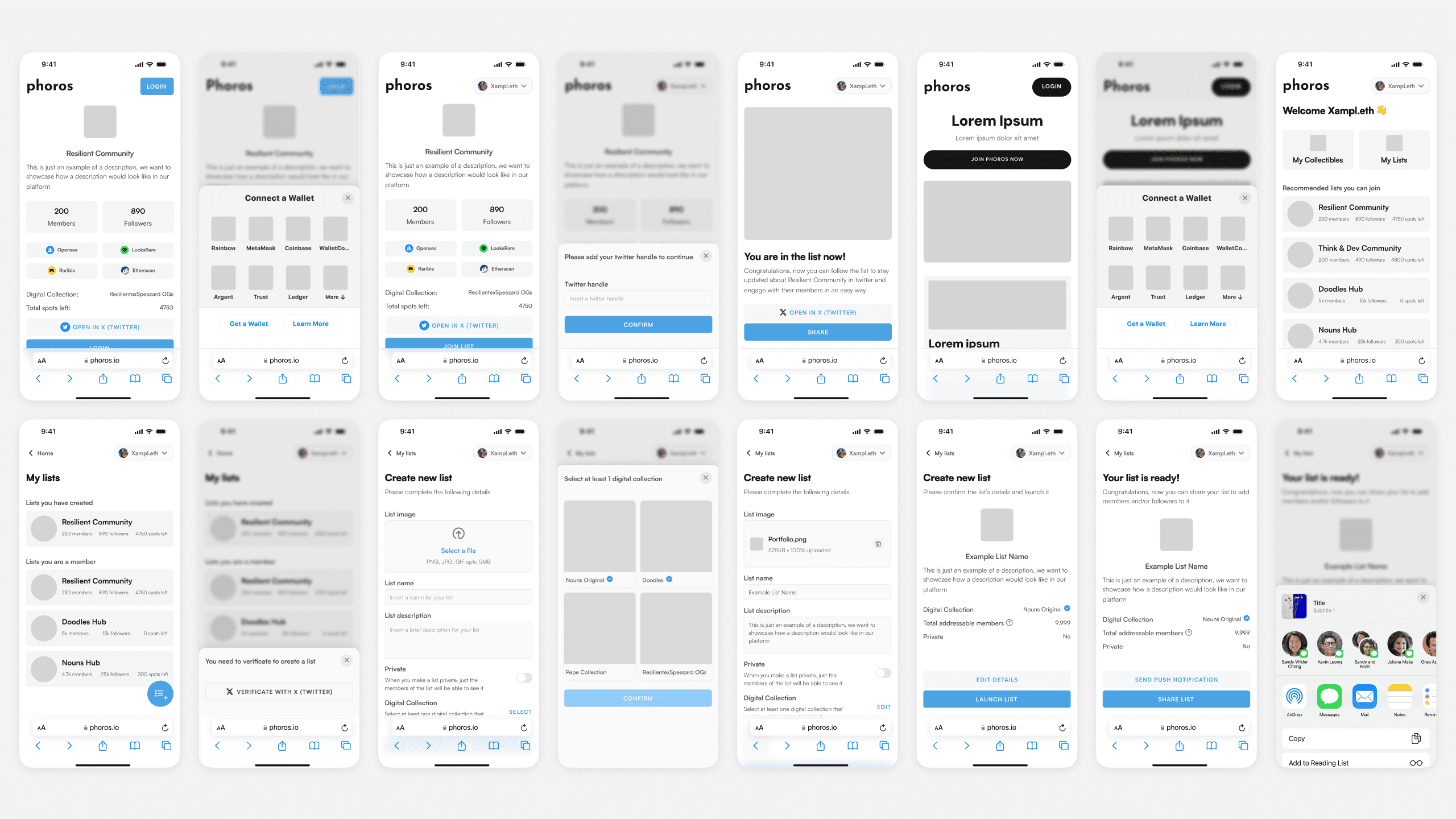
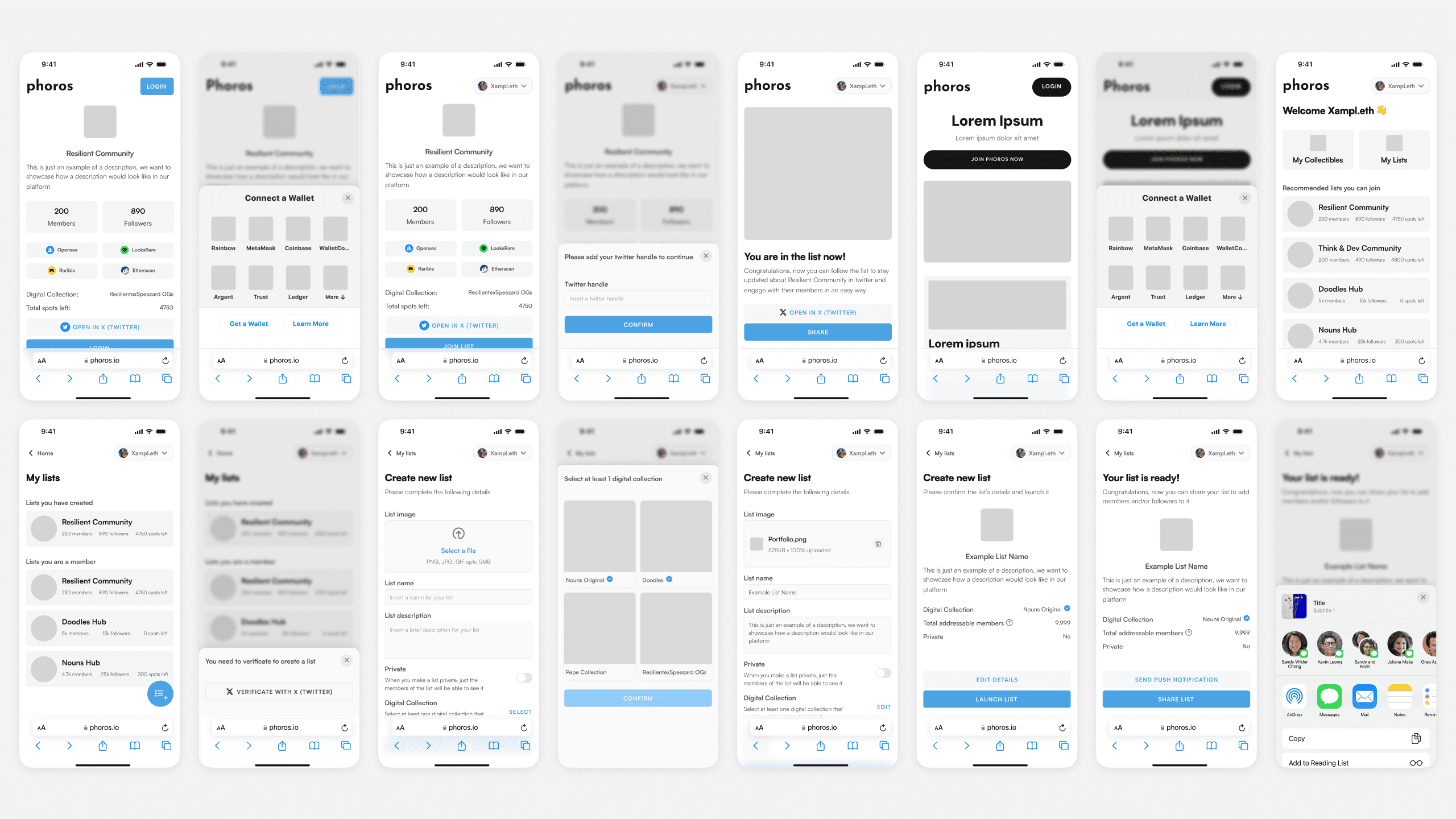
Wireframes
UI Design
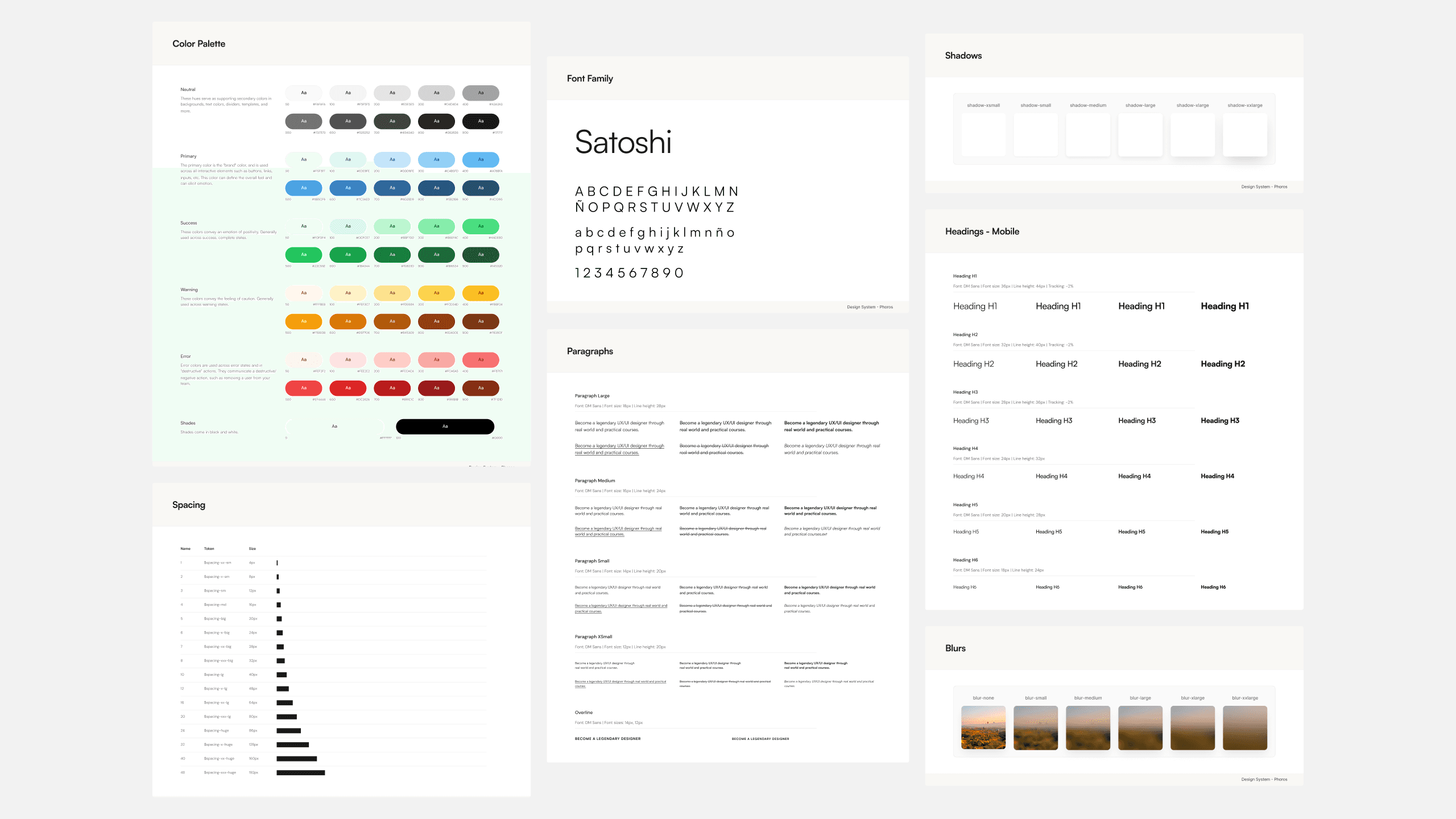
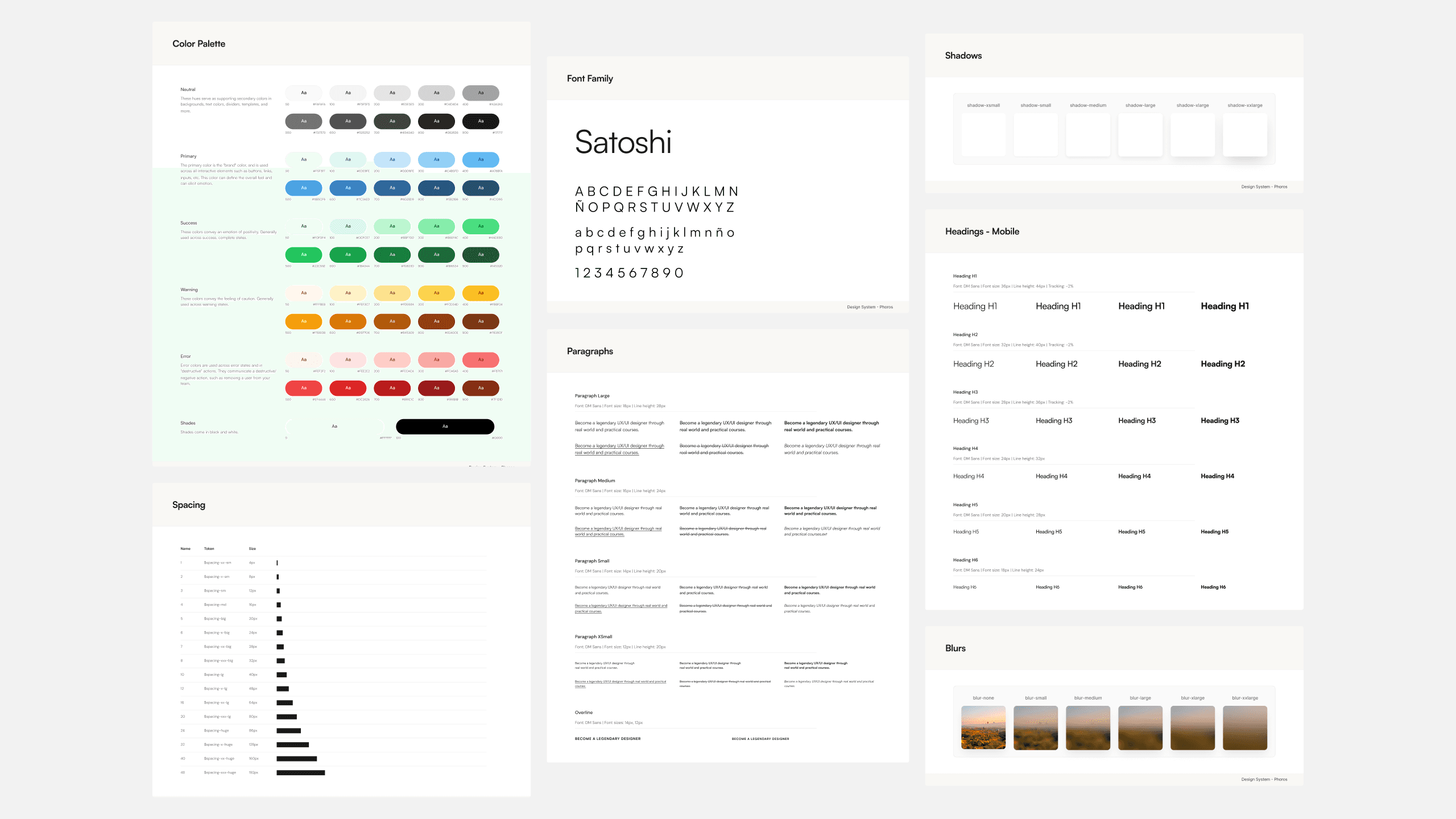
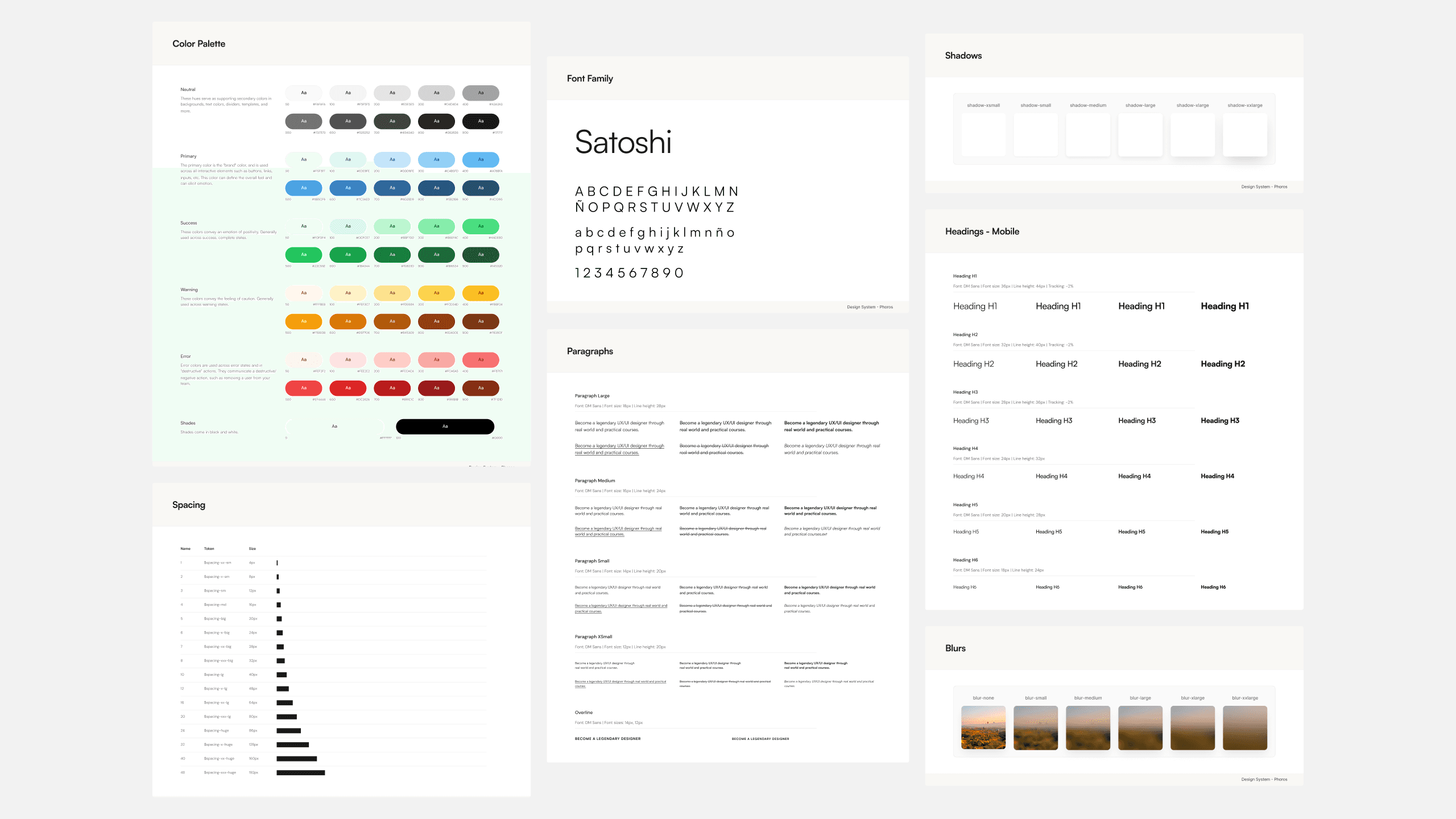
Design System
Prototyping
Userflow’s Prototype
Project Scope
Definition
Userflows
Visual Design
Wireframes
UI Design
Design System
Prototyping
Userflow’s Prototype
Challenge
Web3 communities currently face two critical challenges that our project aimed to tackle:
Lack of Seamless Onboarding: Onboarding new members into web3 communities has been far from seamless. The barriers to entry often deter potential members, hampering growth.
Engagement and Loyalty Issues: Furthermore, existing members often struggle with engagement and loyalty issues due to the fragmented nature of web3 platforms. This segmentation creates silos, hindering meaningful interactions.
Our project was designed to address these challenges head-on and create a more inclusive, engaging, and unified experience for web3 communities.
Challenge
Web3 communities currently face two critical challenges that our project aimed to tackle:
Lack of Seamless Onboarding: Onboarding new members into web3 communities has been far from seamless. The barriers to entry often deter potential members, hampering growth.
Engagement and Loyalty Issues: Furthermore, existing members often struggle with engagement and loyalty issues due to the fragmented nature of web3 platforms. This segmentation creates silos, hindering meaningful interactions.
Our project was designed to address these challenges head-on and create a more inclusive, engaging, and unified experience for web3 communities.
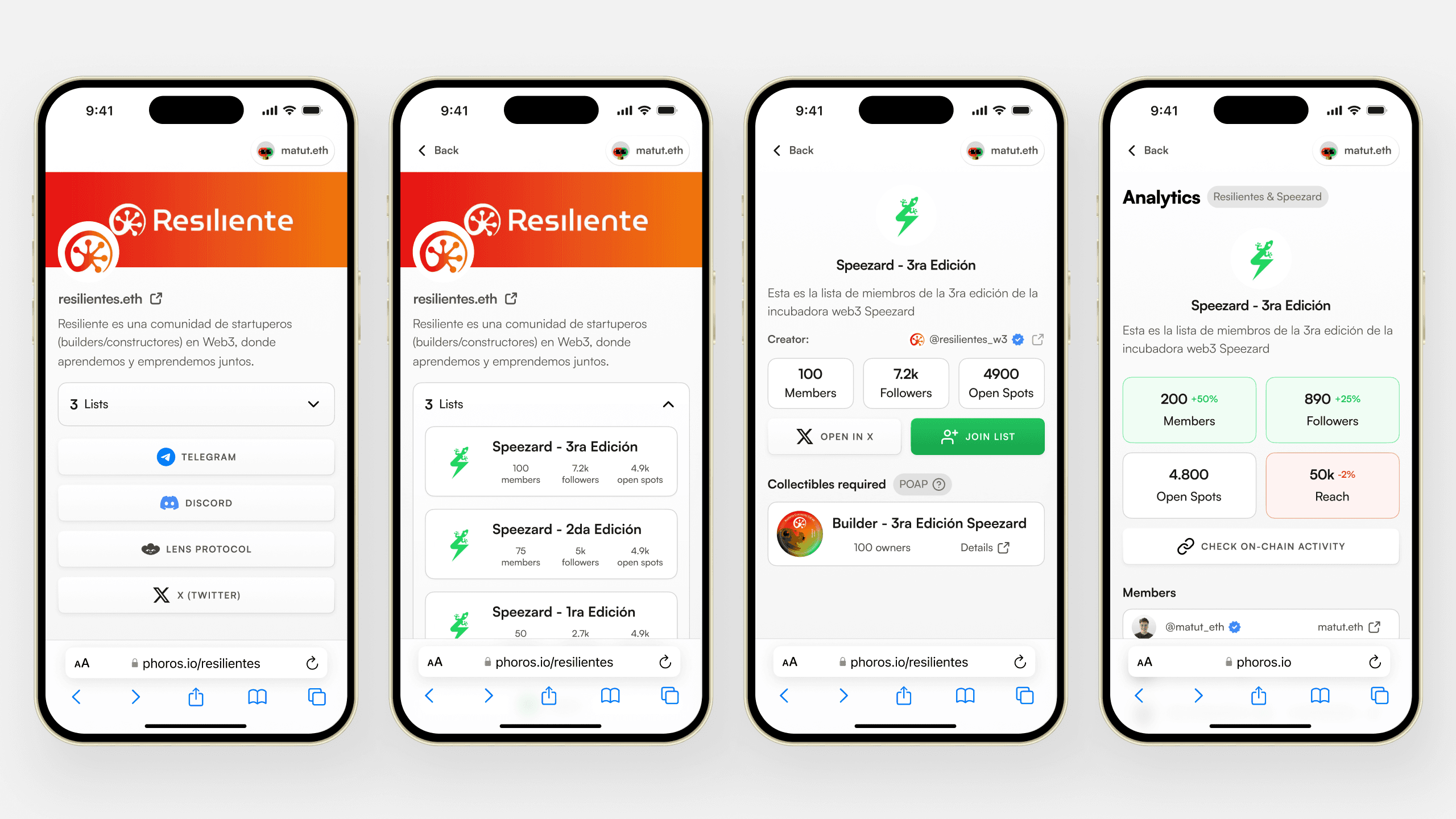
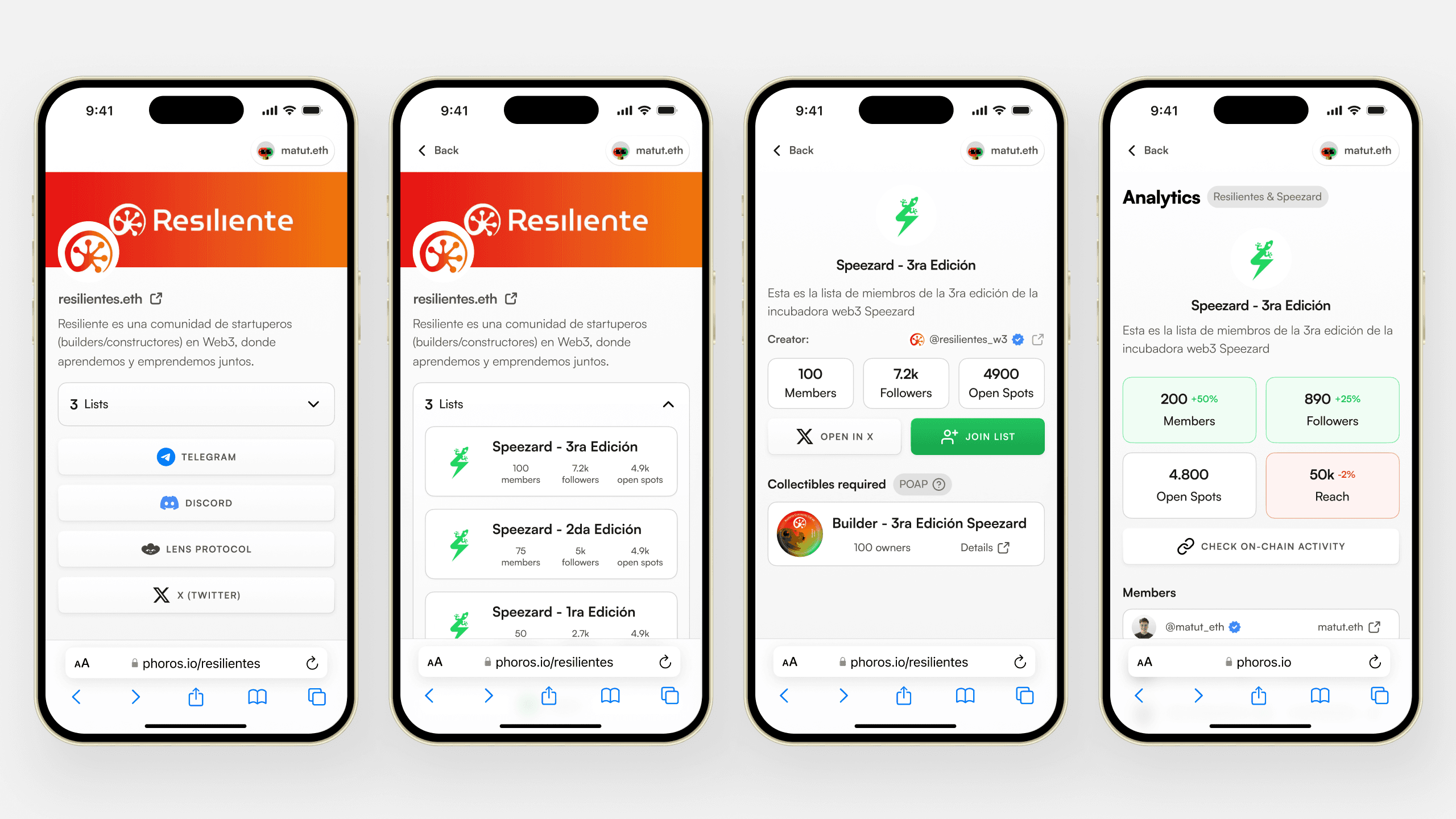
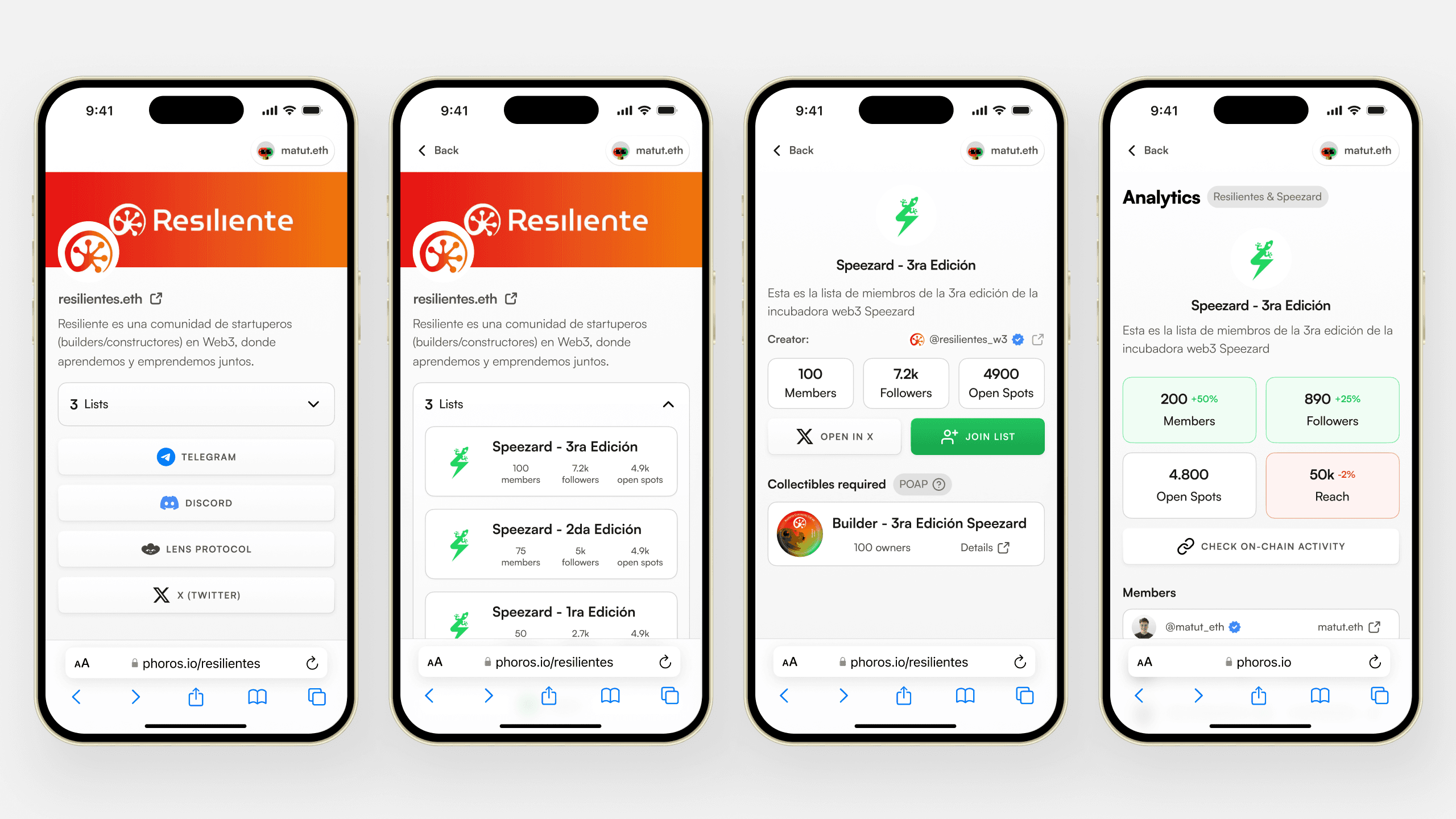
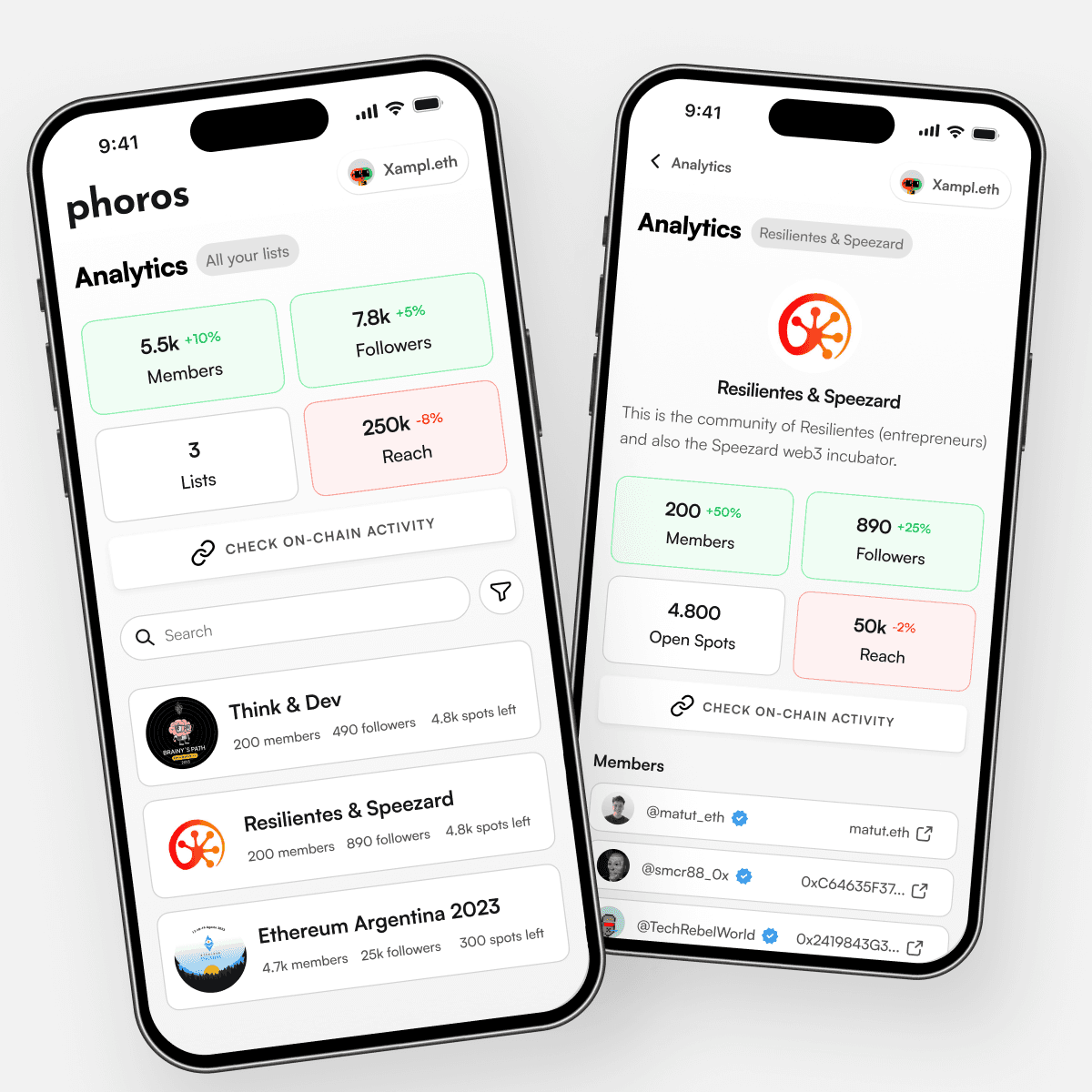
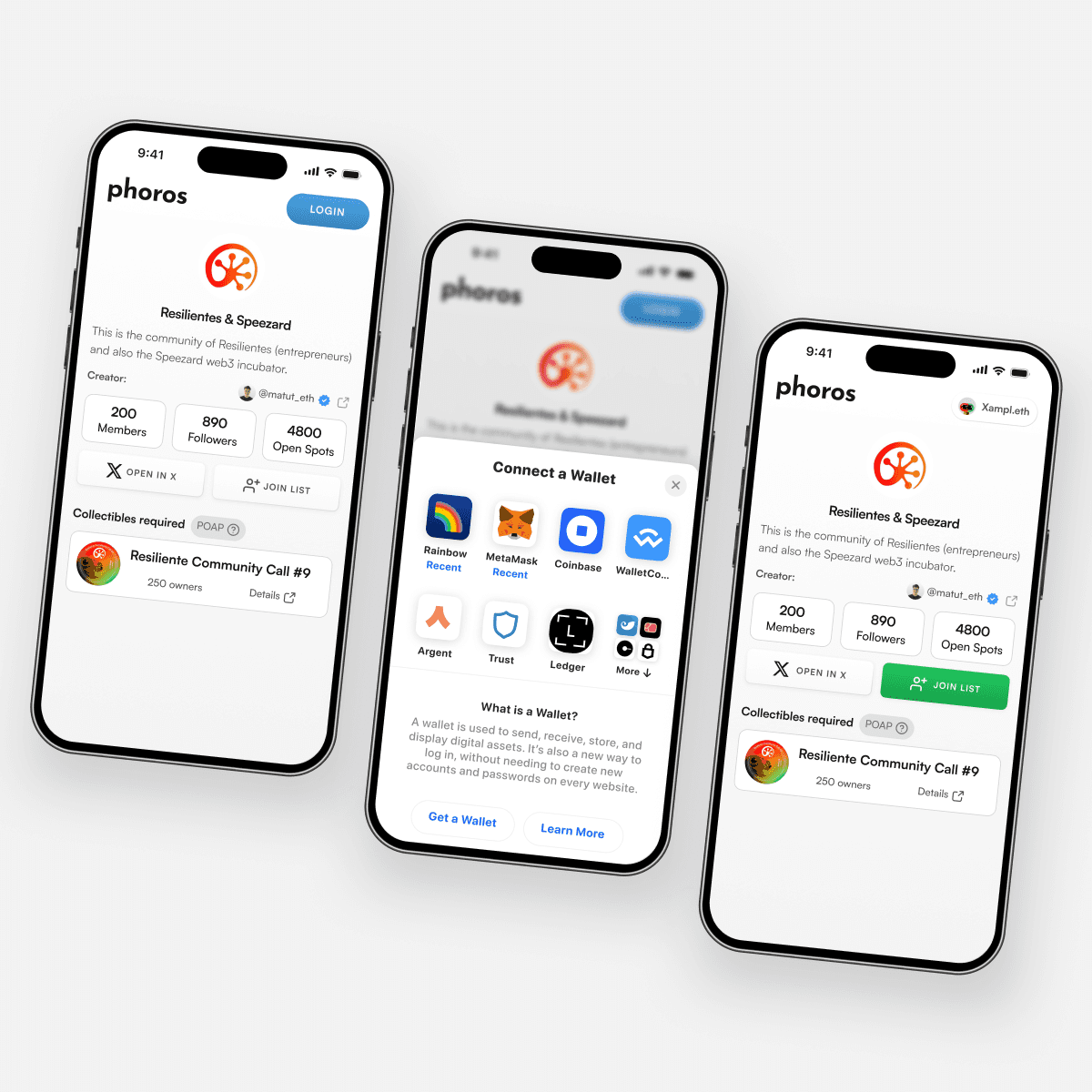
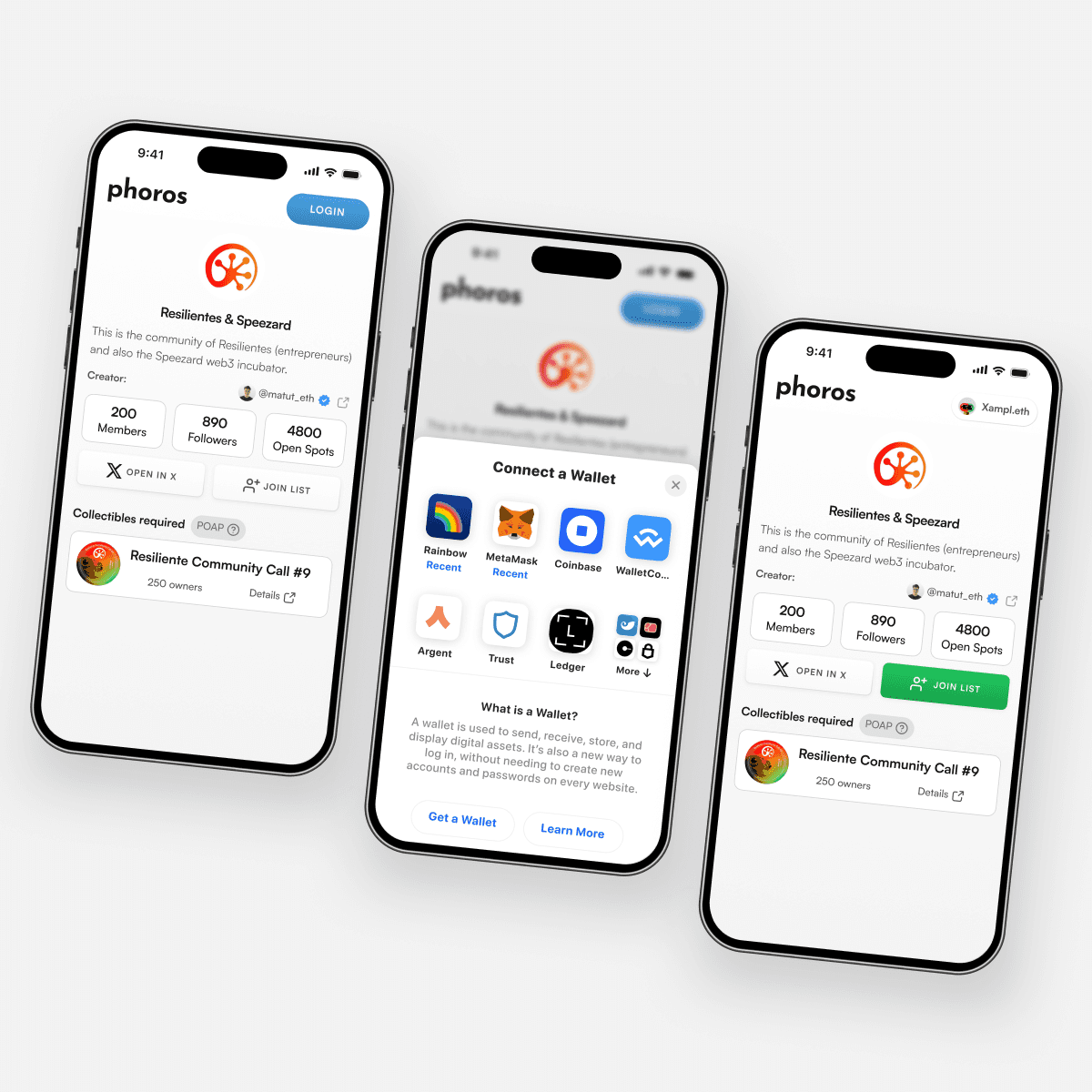
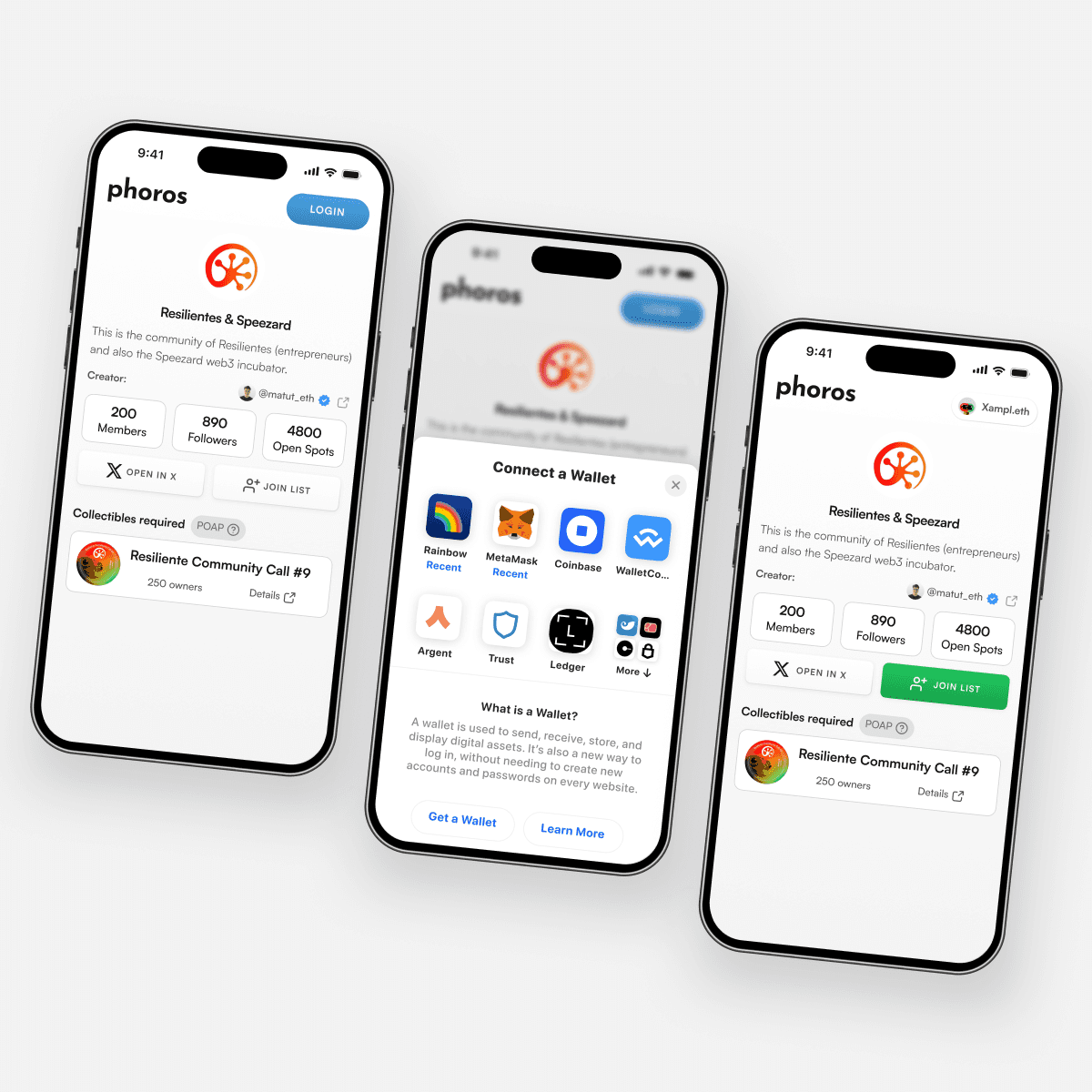
Solution
We've created a groundbreaking product that seamlessly connects web3 digital collectibles to Twitter using the Twitter API. This integration unlocks two key benefits:
Enhanced Engagement: Members of web3 communities can utilize their digital collectibles to access exclusive, token-gated Twitter lists. This enhances their visibility and engagement within the Twitter community, fostering more meaningful interactions.
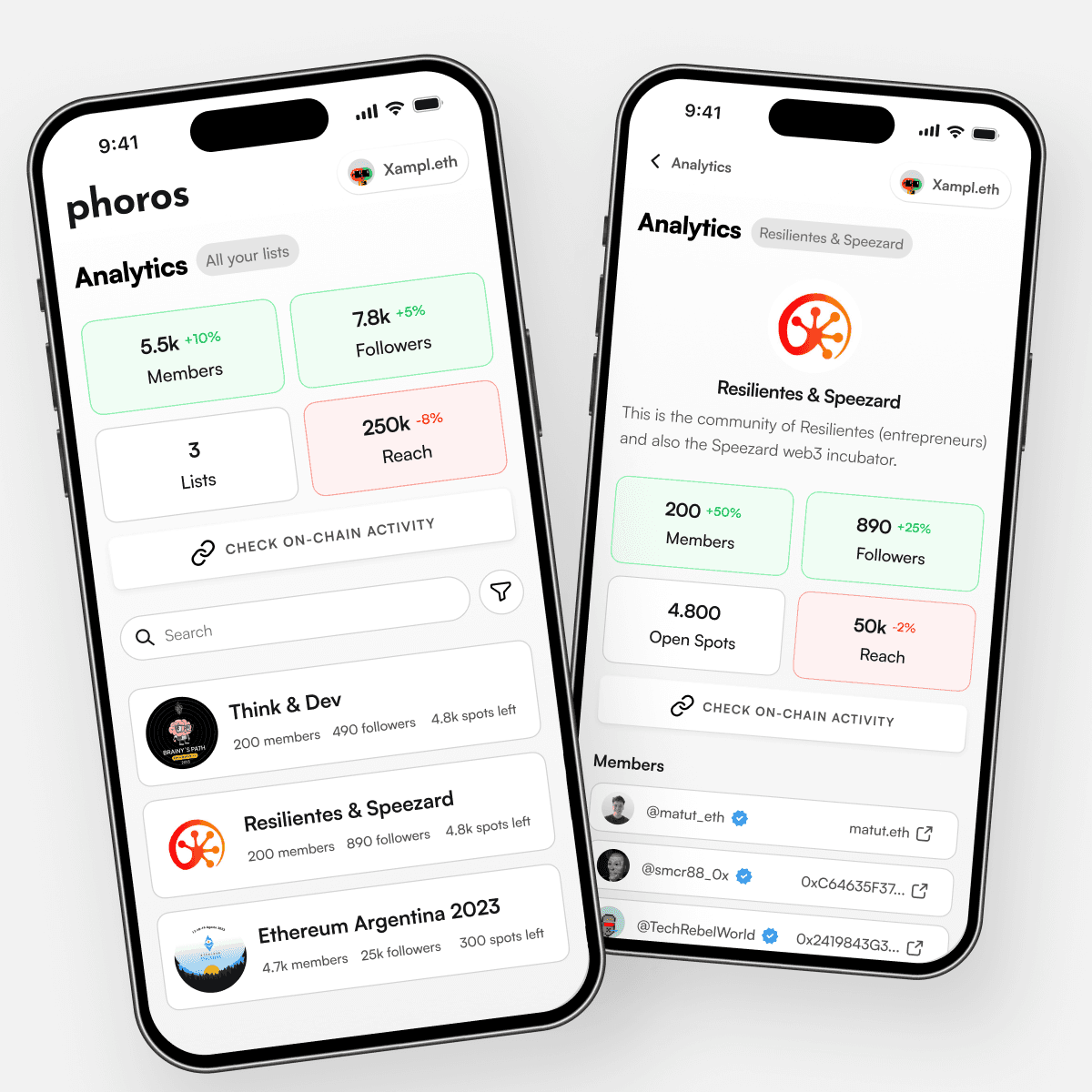
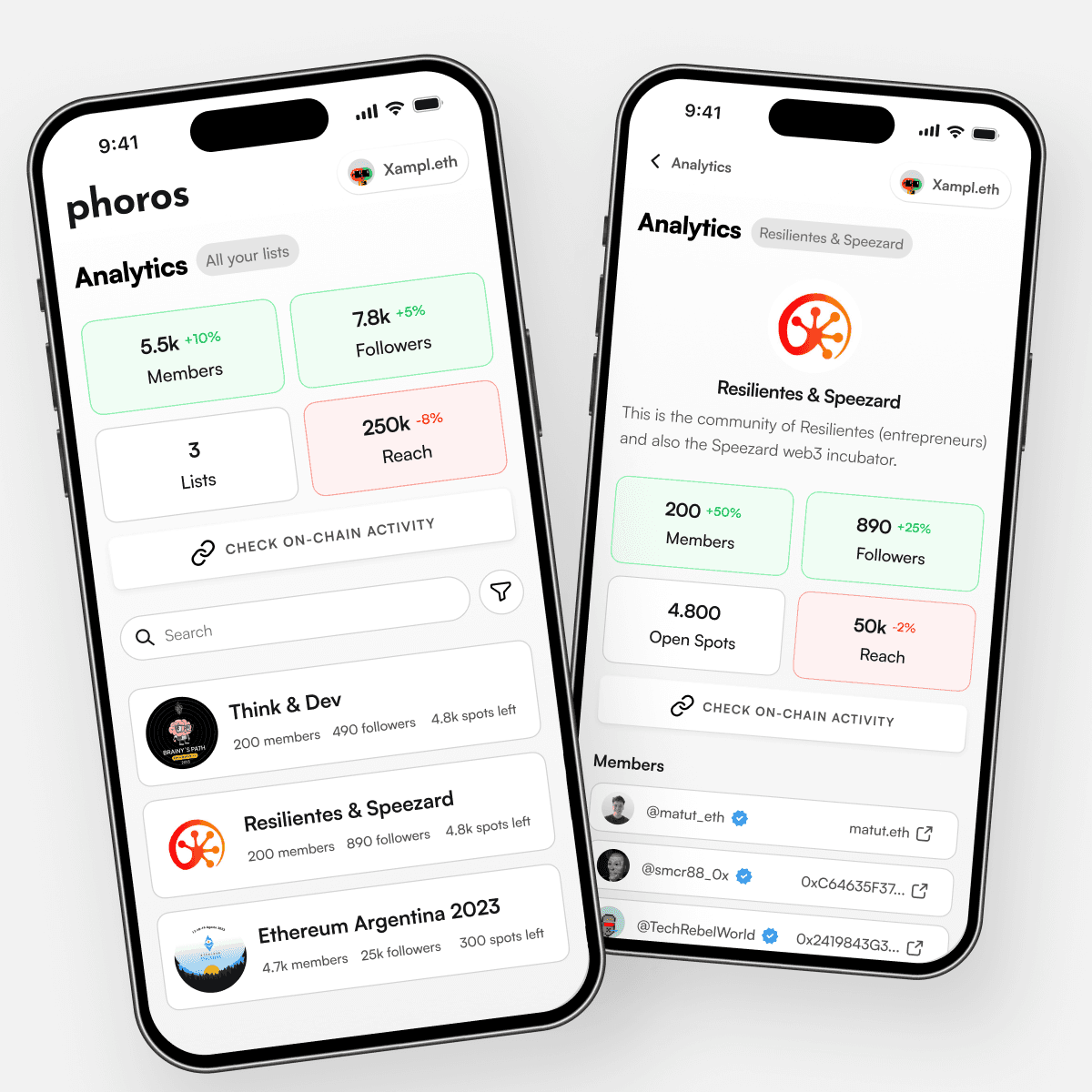
Unified Analytics: For community builders, our product offers a single platform to access and analyze web3 and Twitter analytics. This simplifies the process of community growth tracking and the impact of digital collectibles on engagement. Our solution effectively bridges the web3 and web2 worlds, improving onboarding and engagement for web3 communities while providing a centralized analytics hub.
Solution
We've created a groundbreaking product that seamlessly connects web3 digital collectibles to Twitter using the Twitter API. This integration unlocks two key benefits:
Enhanced Engagement: Members of web3 communities can utilize their digital collectibles to access exclusive, token-gated Twitter lists. This enhances their visibility and engagement within the Twitter community, fostering more meaningful interactions.
Unified Analytics: For community builders, our product offers a single platform to access and analyze web3 and Twitter analytics. This simplifies the process of community growth tracking and the impact of digital collectibles on engagement. Our solution effectively bridges the web3 and web2 worlds, improving onboarding and engagement for web3 communities while providing a centralized analytics hub.
Definition
During the definition stage, our project benefited from the preliminary work accomplished in the previous week's workshops. This initial phase involved defining crucial elements such as the scope of the proof of concept, identifying the target users, and outlining all the technical requirements.
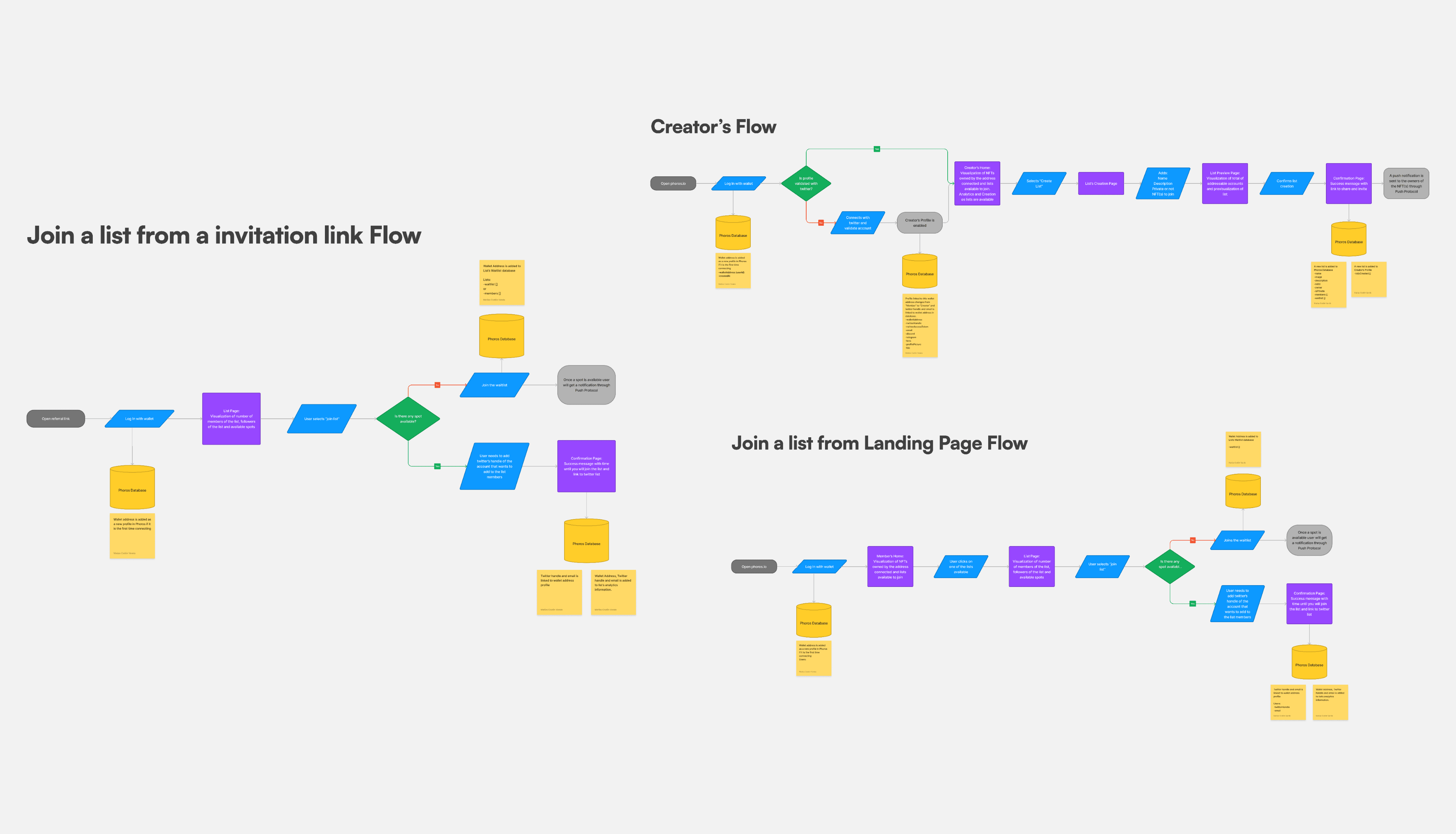
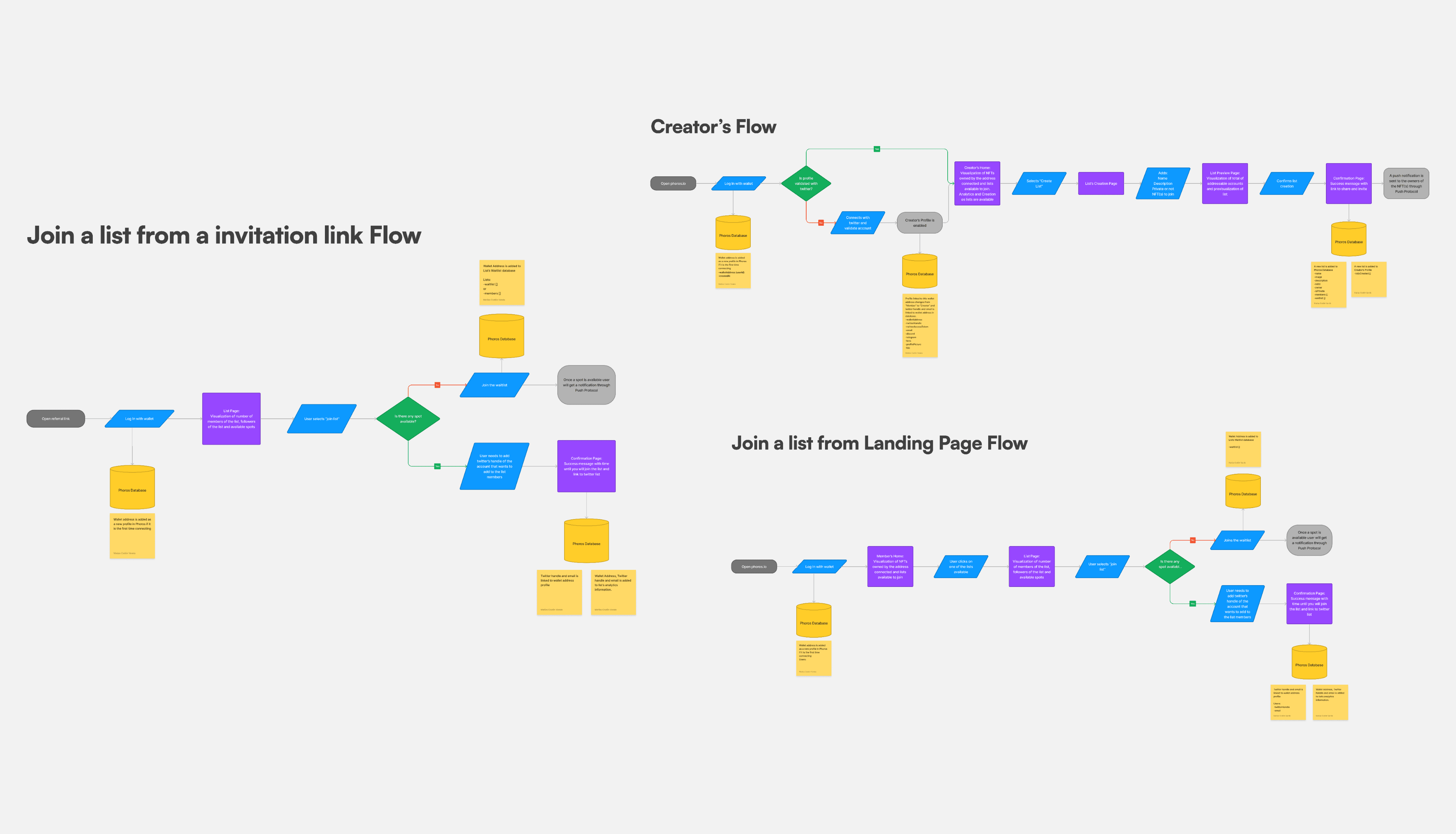
With these foundational aspects in place, my primary focus was on defining user flows. I took on the task of designing and mapping out several essential user flows that would shape the user experience of our product. These included:
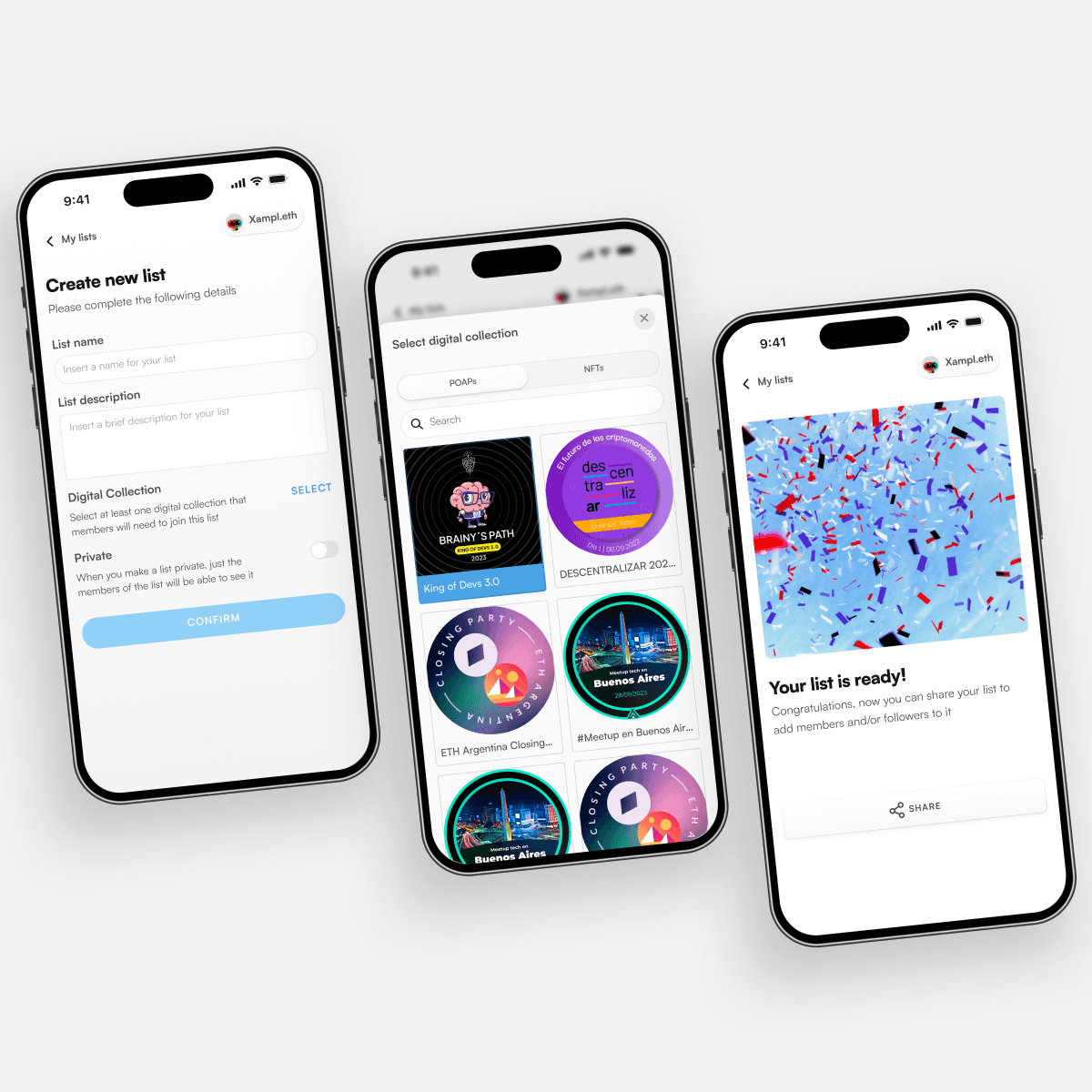
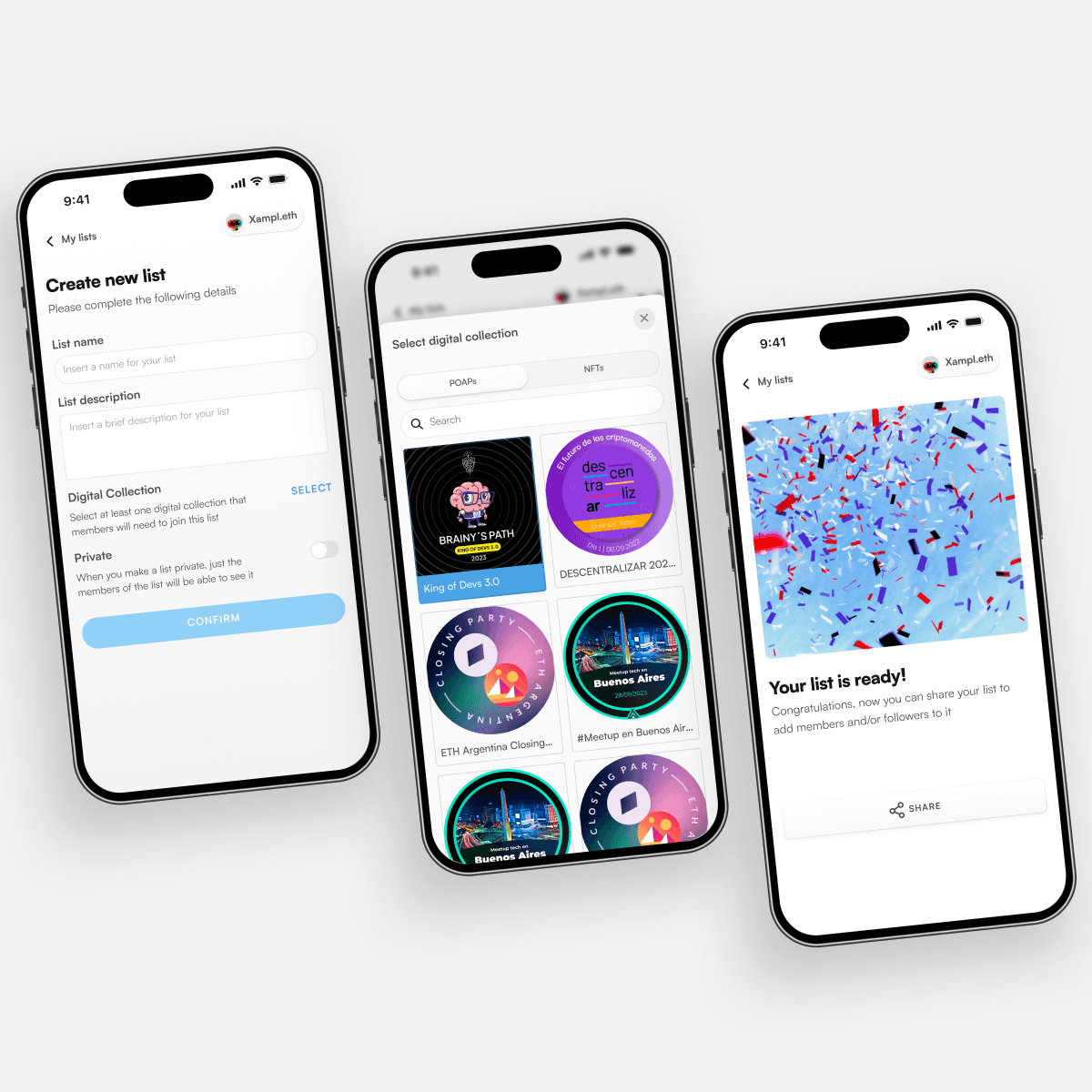
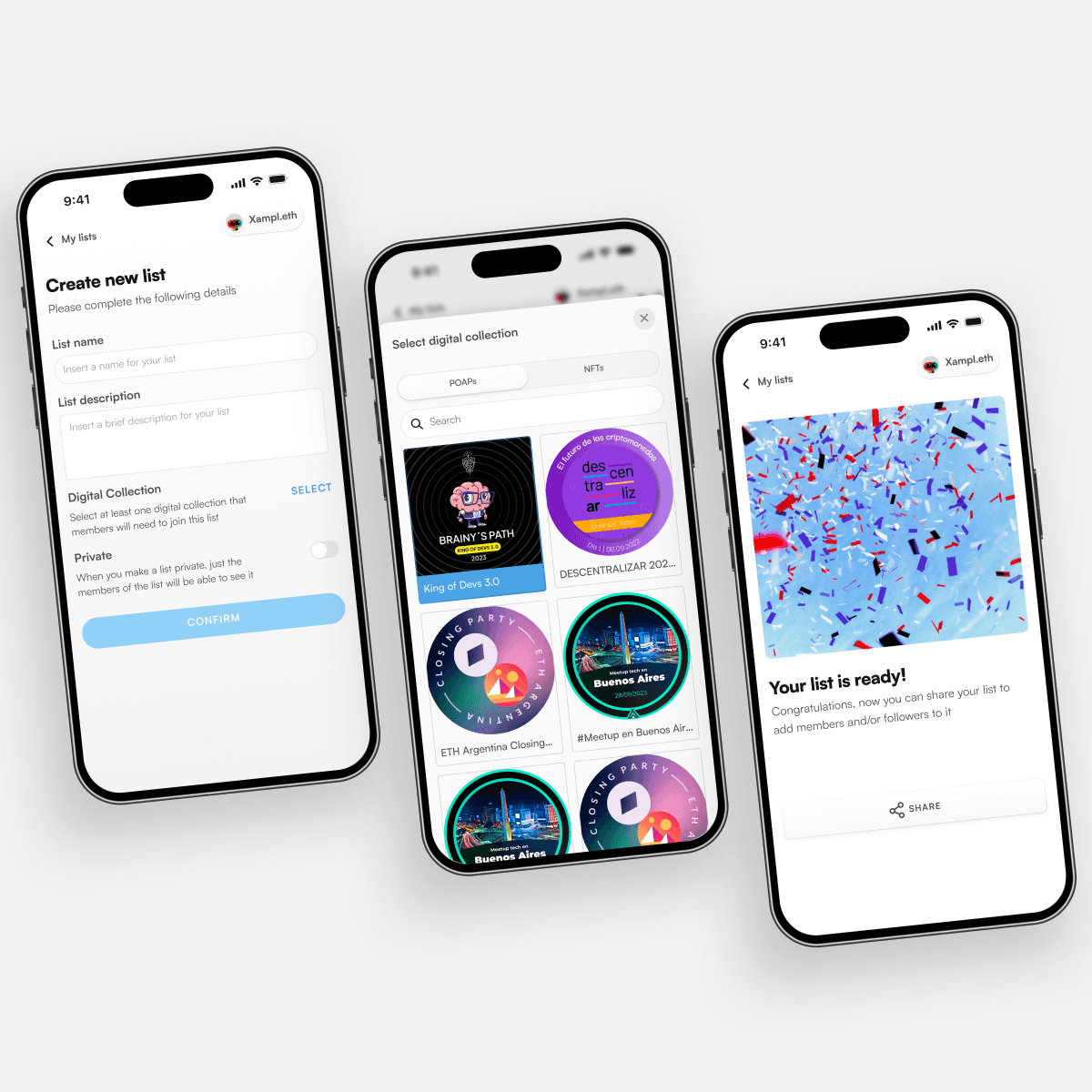
List Creation Flow: Establishing how users can create and customize lists within the platform.
Joining from an Invitation Link Flow: Outlining the steps users must follow to join a list through an invitation link.
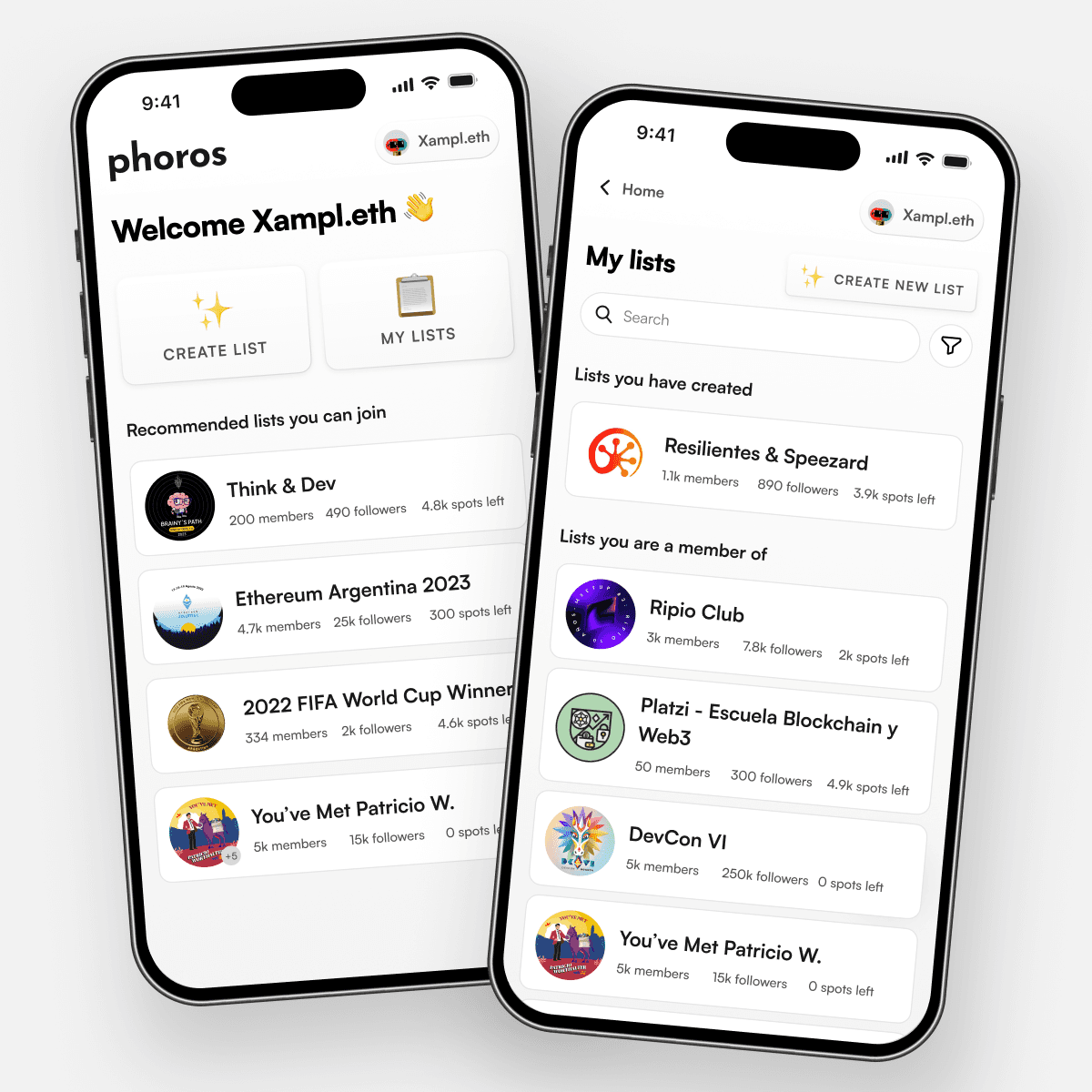
Joining from Home Flow: Defining the process for users to join a list directly from the home screen or main interface.
List Edition Flow: Detailing how users can make changes and modifications to their created lists.
Profile Edition Flow: Outlining the steps for users to edit and manage their profile information.
Definition
During the definition stage, our project benefited from the preliminary work accomplished in the previous week's workshops. This initial phase involved defining crucial elements such as the scope of the proof of concept, identifying the target users, and outlining all the technical requirements.
With these foundational aspects in place, my primary focus was on defining user flows. I took on the task of designing and mapping out several essential user flows that would shape the user experience of our product. These included:
List Creation Flow: Establishing how users can create and customize lists within the platform.
Joining from an Invitation Link Flow: Outlining the steps users must follow to join a list through an invitation link.
Joining from Home Flow: Defining the process for users to join a list directly from the home screen or main interface.
List Edition Flow: Detailing how users can make changes and modifications to their created lists.
Profile Edition Flow: Outlining the steps for users to edit and manage their profile information.



Visual Design
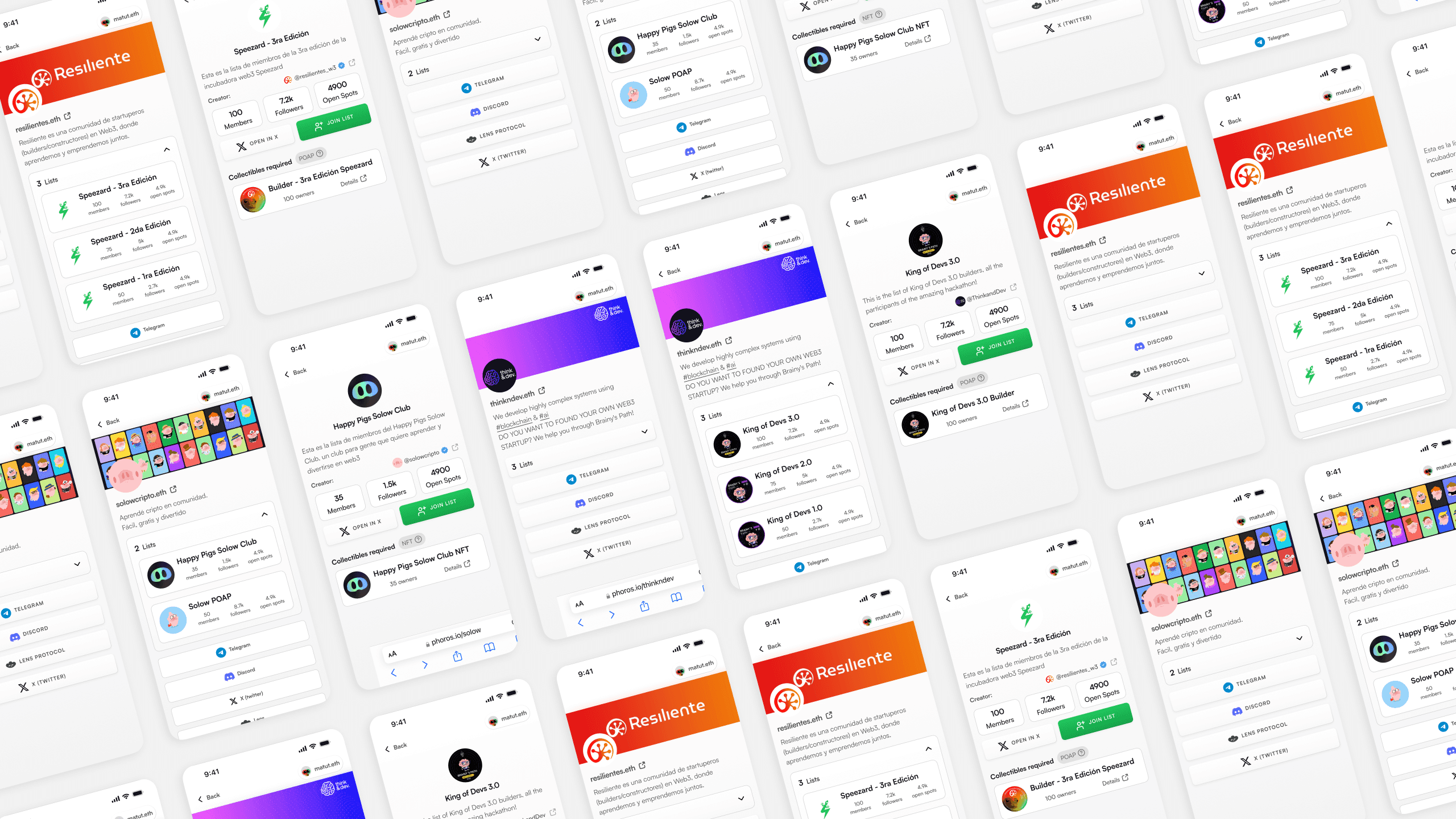
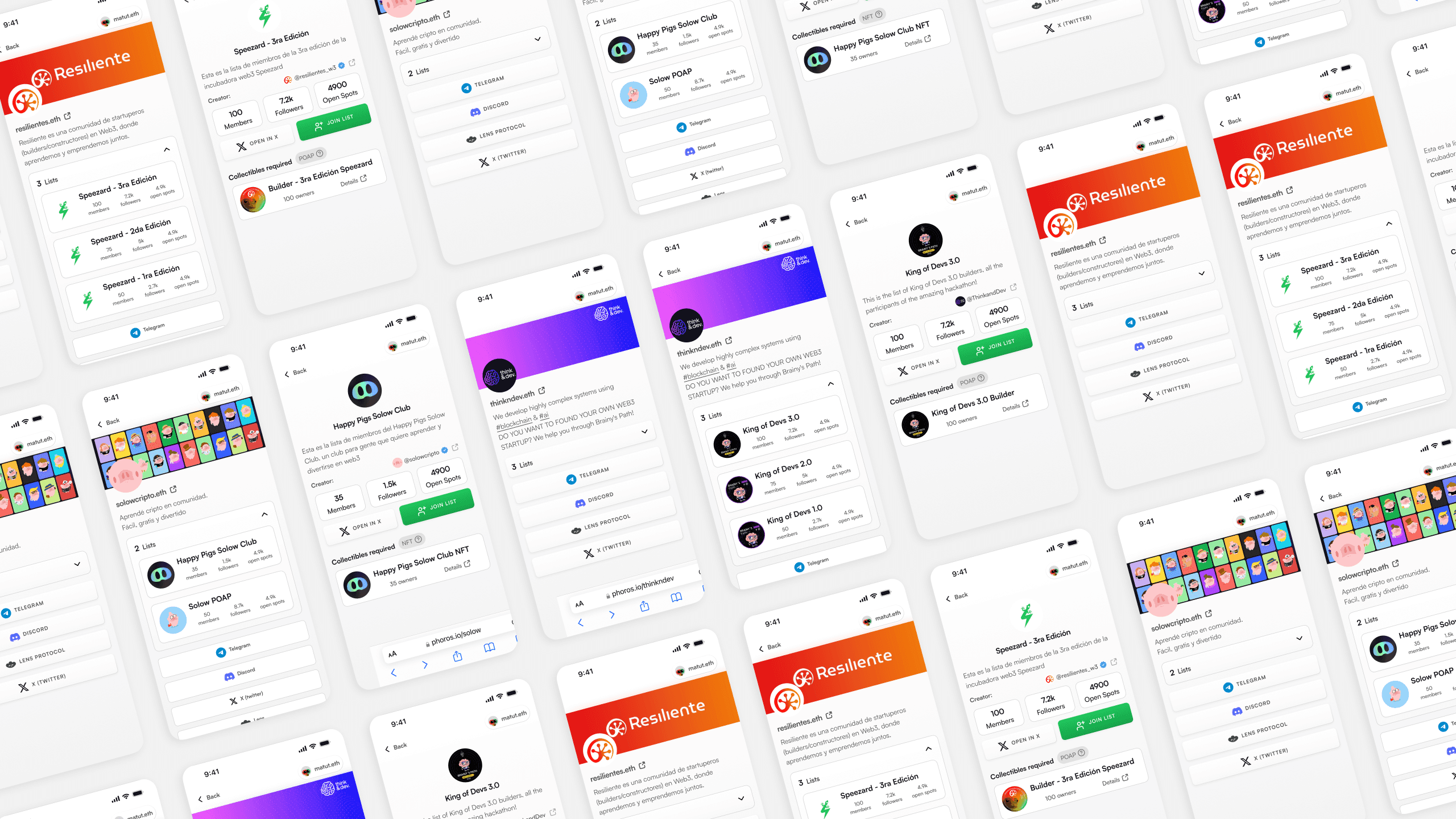
After finalizing and validating the user flows in collaboration with the development team to ensure alignment, I proceeded to the visual design stage. This began with the creation of wireframes for the user flows, initially in medium fidelity.
On the first day of the in-person hackathon, I diligently mapped out the majority of the required screens based on the validated user flows. These wireframes served as a foundation for the subsequent design work.
The following day, my focus shifted to the establishment of a comprehensive design system. Additionally, I dedicated my efforts to enhancing the fidelity of the wireframes, aligning them with the newly created design system.
Visual Design
After finalizing and validating the user flows in collaboration with the development team to ensure alignment, I proceeded to the visual design stage. This began with the creation of wireframes for the user flows, initially in medium fidelity.
On the first day of the in-person hackathon, I diligently mapped out the majority of the required screens based on the validated user flows. These wireframes served as a foundation for the subsequent design work.
The following day, my focus shifted to the establishment of a comprehensive design system. Additionally, I dedicated my efforts to enhancing the fidelity of the wireframes, aligning them with the newly created design system.





















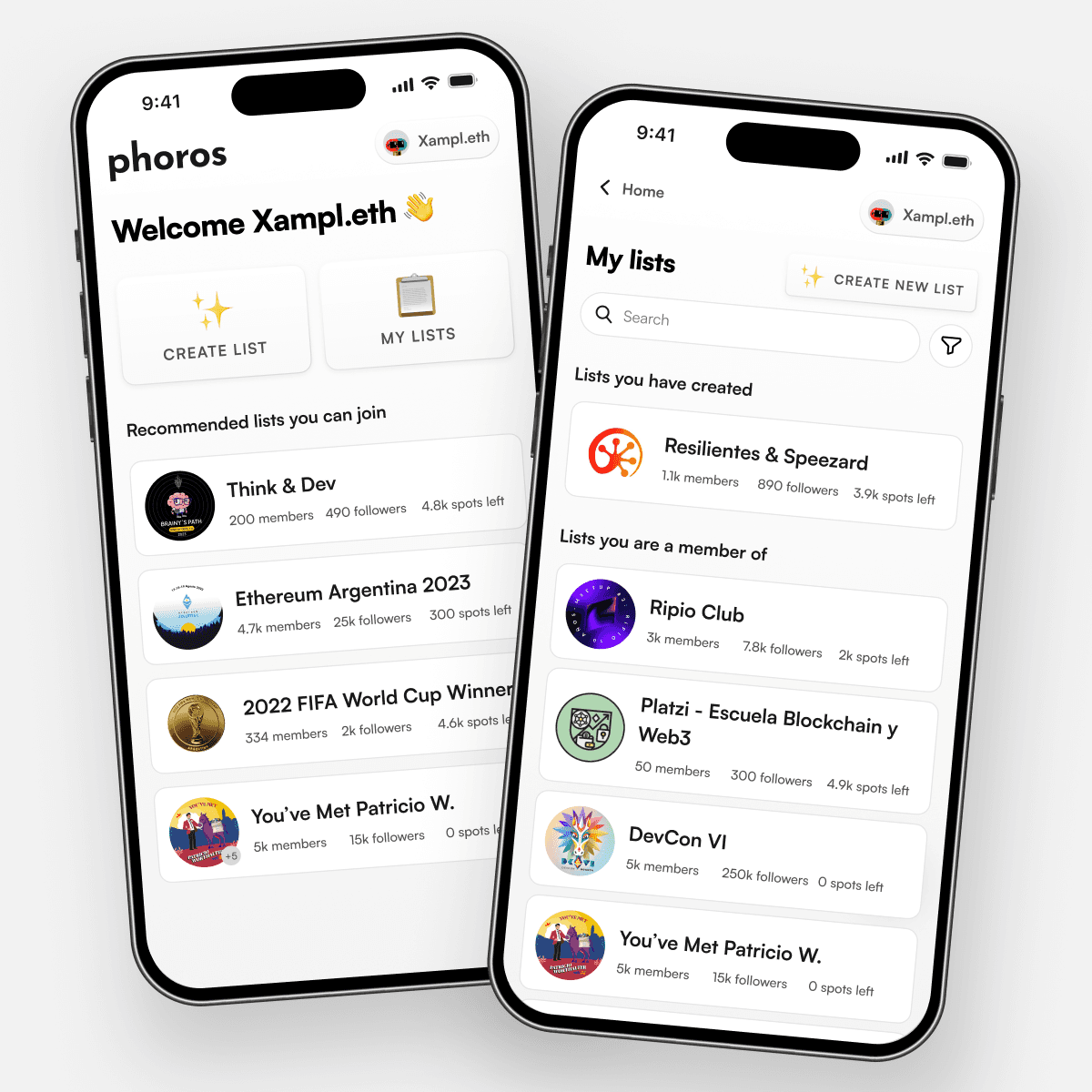
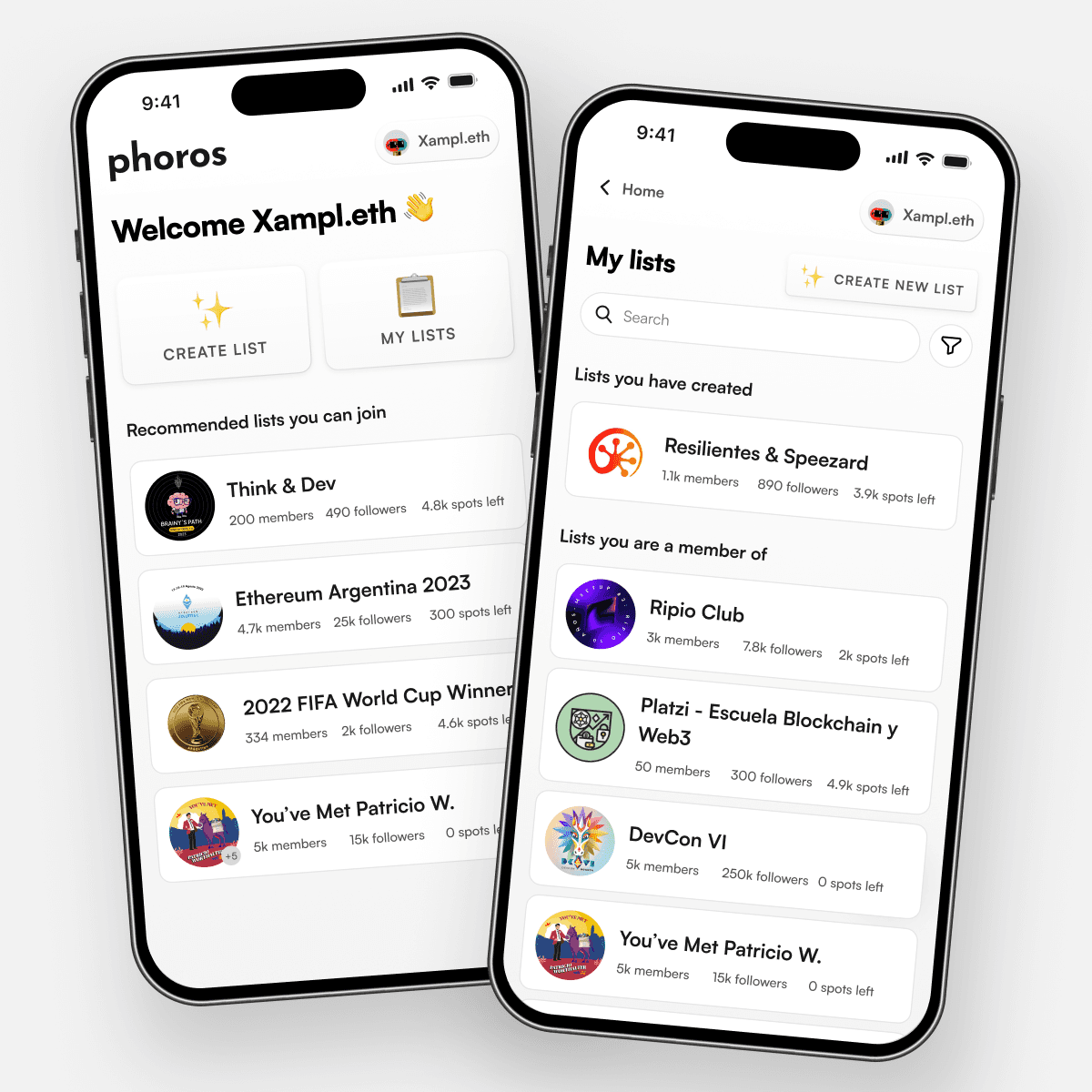
Prototyping
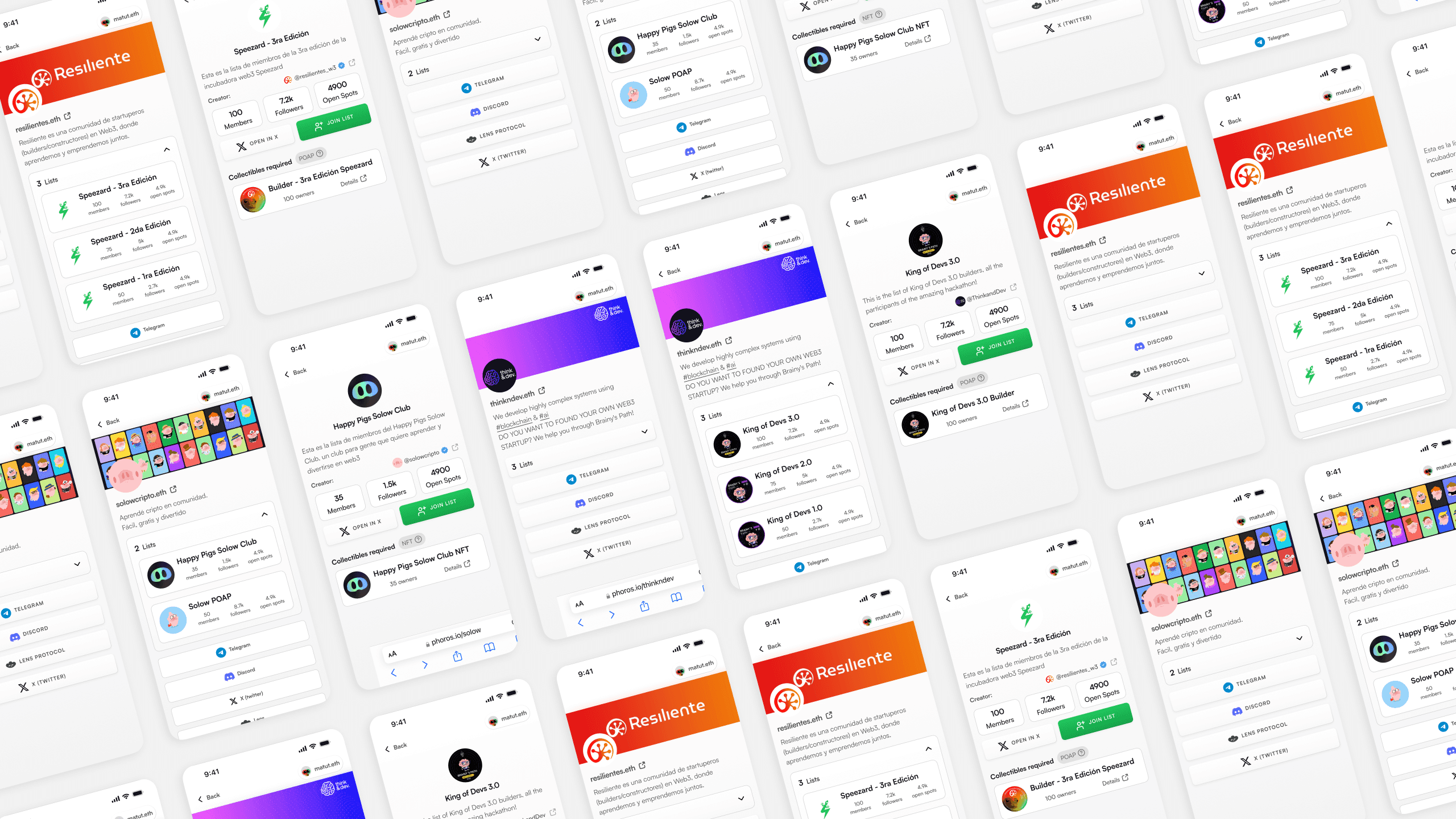
After completing the high-fidelity wireframes, the next step was the prototyping stage. Here, I transformed the static designs into dynamic, interactive prototypes. The key objective was to demonstrate the actual user experience and functionality of our product.
The focus was on creating prototypes for essential user flows that we intended to showcase during our pitch. These interactive prototypes not only provided a tangible representation of the product's features but also enabled stakeholders to engage with and better understand how the application would work in practice.
Prototyping
After completing the high-fidelity wireframes, the next step was the prototyping stage. Here, I transformed the static designs into dynamic, interactive prototypes. The key objective was to demonstrate the actual user experience and functionality of our product.
The focus was on creating prototypes for essential user flows that we intended to showcase during our pitch. These interactive prototypes not only provided a tangible representation of the product's features but also enabled stakeholders to engage with and better understand how the application would work in practice.
Prize
Our project secured the first-place position in the Main Track, Brainy's Path, and we also proudly shared the top spot in Ripio's #LaChain track.
What followed was a remarkable opportunity, our selection for incubation at Speezard 🦎, one of the leading web3 incubators. Over the course of the next 9 weeks, we participated in the 3rd batch of this esteemed program together with other 5 projects.
This incubation allowed us to fine-tune our business proposal and harness the power of the 'Minimum Viable Community' offered by Speezard and the Resiliente community for swift and effective product testing and iteration.
Prize
Our project secured the first-place position in the Main Track, Brainy's Path, and we also proudly shared the top spot in Ripio's #LaChain track.
What followed was a remarkable opportunity, our selection for incubation at Speezard 🦎, one of the leading web3 incubators. Over the course of the next 9 weeks, we participated in the 3rd batch of this esteemed program together with other 5 projects.
This incubation allowed us to fine-tune our business proposal and harness the power of the 'Minimum Viable Community' offered by Speezard and the Resiliente community for swift and effective product testing and iteration.
Reflections
In hindsight, our project has taught us a valuable lesson: achieving a useful product doesn't always require a lot of complexity. Sometimes, the key is to hone in on a specific task and refine it to perfection.
Moreover, our journey has shed light on our reliance on Twitter. Looking forward, we aspire to diversify our platform integrations by incorporating other channels like Discord or Telegram. Our goal is to establish a comprehensive hub for community builders, enabling them to efficiently manage and analyze their communities from a single, unified platform
Reflections
In hindsight, our project has taught us a valuable lesson: achieving a useful product doesn't always require a lot of complexity. Sometimes, the key is to hone in on a specific task and refine it to perfection.
Moreover, our journey has shed light on our reliance on Twitter. Looking forward, we aspire to diversify our platform integrations by incorporating other channels like Discord or Telegram. Our goal is to establish a comprehensive hub for community builders, enabling them to efficiently manage and analyze their communities from a single, unified platform
Thank you for getting this far
🙏
Thank you for getting this far
🙏